Utworzono o godz 12/12/2017 10:28
1
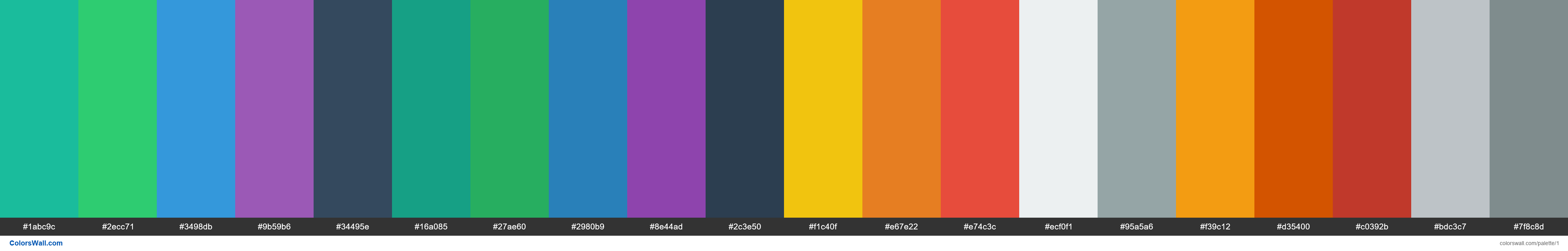
Flat UI colors
#1abc9c
#2ecc71
#3498db
#9b59b6
#34495e
#16a085
#27ae60
#2980b9
#8e44ad
#2c3e50
#f1c40f
#e67e22
#e74c3c
#ecf0f1
#95a5a6
#f39c12
#d35400
#c0392b
#bdc3c7
#7f8c8d
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #16a085 i #d35400. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta Flat UI colors zawiera kombinację kolorów kodów 20:
KLĄTWA: #1abc9c, RGB: (26, 188, 156); KLĄTWA: #2ecc71, RGB: (46, 204, 113); KLĄTWA: #3498db, RGB: (52, 152, 219)
KLĄTWA: #9b59b6, RGB: (155, 89, 182); KLĄTWA: #34495e, RGB: (52, 73, 94); KLĄTWA: #16a085, RGB: (22, 160, 133)
KLĄTWA: #27ae60, RGB: (39, 174, 96); KLĄTWA: #2980b9, RGB: (41, 128, 185); KLĄTWA: #8e44ad, RGB: (142, 68, 173)
KLĄTWA: #2c3e50, RGB: (44, 62, 80); KLĄTWA: #f1c40f, RGB: (241, 196, 15); KLĄTWA: #e67e22, RGB: (230, 126, 34)
KLĄTWA: #e74c3c, RGB: (231, 76, 60); KLĄTWA: #ecf0f1, RGB: (236, 240, 241); KLĄTWA: #95a5a6, RGB: (149, 165, 166)
KLĄTWA: #f39c12, RGB: (243, 156, 18); KLĄTWA: #d35400, RGB: (211, 84, 0); KLĄTWA: #c0392b, RGB: (192, 57, 43)
KLĄTWA: #bdc3c7, RGB: (189, 195, 199); KLĄTWA: #7f8c8d, RGB: (127, 140, 141)
Uproszczona wersja palety kolorów
Odcień mediumaquamarine, Cień mediumseagreen, Cień dodgerblue, Odcień mediumorchid, Odcień darkslateblue, Odcień lightseagreen, Odcień mediumseagreen, Odcień steelblue, Cień darkorchid, Odcień darkslateblue, Odcień gold, Odcień darkorange, Odcień tomato, Odcień whitesmoke, Odcień darkgrey, Odcień Pomarańczowy, Odcień chocolate, Cień firebrick, Cień Srebro, Cień Szary
Schemat kolorów został stworzony przez mz
Kody kolorów w palecie
Flat UI colors kody kolorów HEX, informacje RGB w tabeli
| Kolor | KLĄTWA | RGB | Nazwa | alternatywne imie |
| #1abc9c | RGB(26, 188, 156) | — | — | |
| #2ecc71 | RGB(46, 204, 113) | — | — | |
| #3498db | RGB(52, 152, 219) | — | — | |
| #9b59b6 | RGB(155, 89, 182) | — | — | |
| #34495e | RGB(52, 73, 94) | — | — | |
| #16a085 | RGB(22, 160, 133) | — | — | |
| #27ae60 | RGB(39, 174, 96) | — | — | |
| #2980b9 | RGB(41, 128, 185) | — | — | |
| #8e44ad | RGB(142, 68, 173) | — | — | |
| #2c3e50 | RGB(44, 62, 80) | — | — | |
| #f1c40f | RGB(241, 196, 15) | — | — | |
| #e67e22 | RGB(230, 126, 34) | — | — | |
| #e74c3c | RGB(231, 76, 60) | — | — | |
| #ecf0f1 | RGB(236, 240, 241) | — | — | |
| #95a5a6 | RGB(149, 165, 166) | — | — | |
| #f39c12 | RGB(243, 156, 18) | — | — | |
| #d35400 | RGB(211, 84, 0) | — | — | |
| #c0392b | RGB(192, 57, 43) | — | — | |
| #bdc3c7 | RGB(189, 195, 199) | — | — | |
| #7f8c8d | RGB(127, 140, 141) | — | — |
Kontrast palety kolorów
119 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#1abc9c | #2ecc71 | 1.14 |
#1abc9c | #3498db | 1.3 |
#1abc9c | #9b59b6 | 1.93 |
#1abc9c | #16a085 | 1.36 |
#1abc9c | #27ae60 | 1.19 |
#1abc9c | #2980b9 | 1.78 |