Criado em 12/07/2019 17:27
Mobile design illustrations ui colors
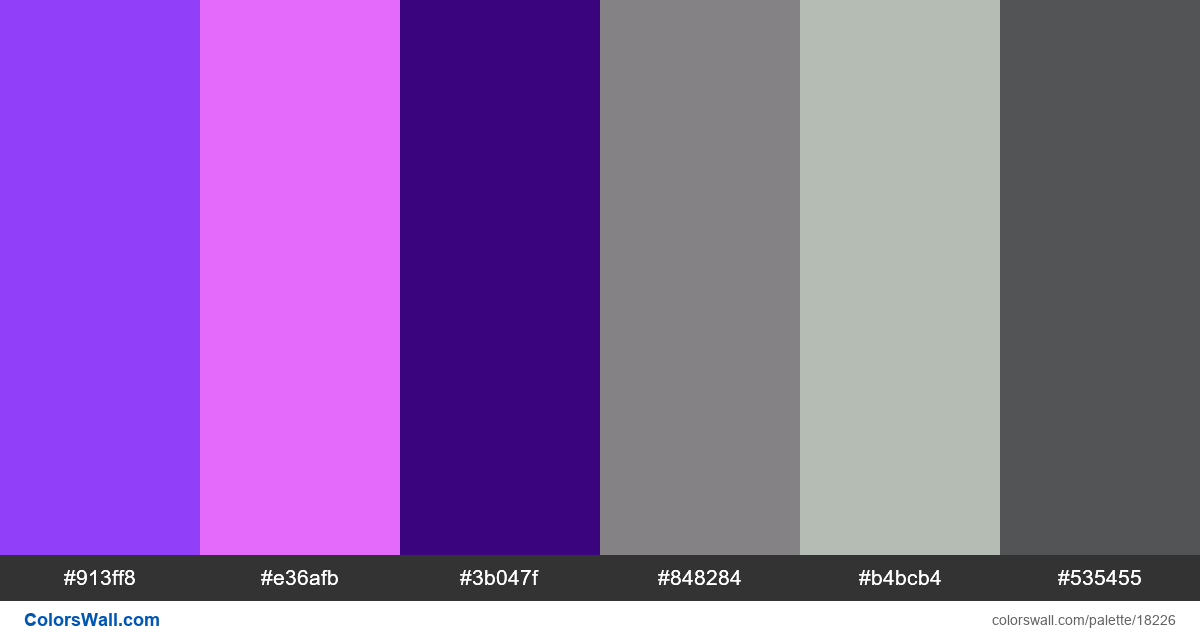
#913ff8
#e36afb
#3b047f
#848284
#b4bcb4
#535455
A paleta consiste em cores Semi escuro, Luz, Escuro. Cores de destaque #e36afb e #b4bcb4. A paleta tem Legal, Neutro temperatura de cores.
A paleta Mobile design illustrations ui colors tem uma combinação de cores de códigos de 6:
HEX: #913ff8, RGB: (145, 63, 248); HEX: #e36afb, RGB: (227, 106, 251); HEX: #3b047f, RGB: (59, 4, 127)
HEX: #848284, RGB: (132, 130, 132); HEX: #b4bcb4, RGB: (180, 188, 180); HEX: #535455, RGB: (83, 84, 85)
Versão simplificada das cores da paleta
Sombra de blueviolet, Sombra de orchid, Matiz de indigo, Sombra de Cinza, Matiz de Prata, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile design illustrations ui colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
8 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#913ff8 | #e36afb | 1.8 |
#913ff8 | #848284 | 1.28 |
#913ff8 | #535455 | 1.54 |
#e36afb | #848284 | 1.4 |
#e36afb | #b4bcb4 | 1.39 |
#3b047f | #535455 | 1.83 |