Utworzono o godz 12/07/2019 17:27
Mobile design illustrations ui colors
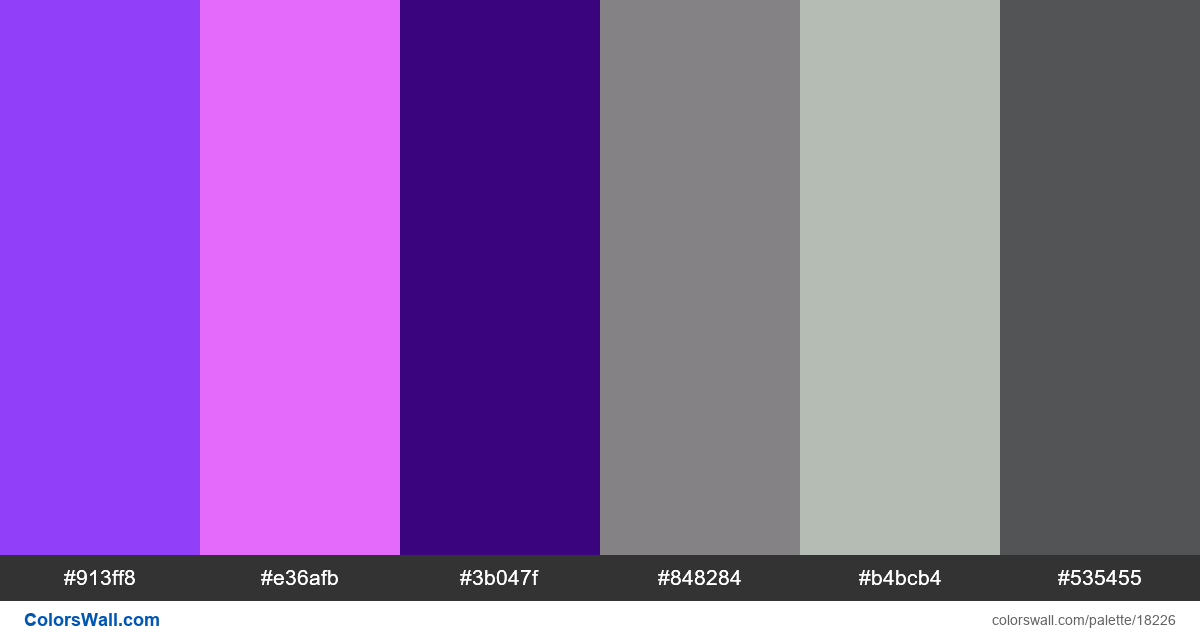
#913ff8
#e36afb
#3b047f
#848284
#b4bcb4
#535455
Paleta składa się z kolorów Półciemny, Światło, Ciemny. Kolory akcentujące #e36afb i #b4bcb4. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Mobile design illustrations ui colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #913ff8, RGB: (145, 63, 248); KLĄTWA: #e36afb, RGB: (227, 106, 251); KLĄTWA: #3b047f, RGB: (59, 4, 127)
KLĄTWA: #848284, RGB: (132, 130, 132); KLĄTWA: #b4bcb4, RGB: (180, 188, 180); KLĄTWA: #535455, RGB: (83, 84, 85)
Uproszczona wersja palety kolorów
Cień blueviolet, Cień orchid, Odcień indigo, Cień Szary, Odcień Srebro, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile design illustrations ui colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
8 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#913ff8 | #e36afb | 1.8 |
#913ff8 | #848284 | 1.28 |
#913ff8 | #535455 | 1.54 |
#e36afb | #848284 | 1.4 |
#e36afb | #b4bcb4 | 1.39 |
#3b047f | #535455 | 1.83 |