Hergestellt in 12/07/2019 17:27
Mobile design illustrations ui colors
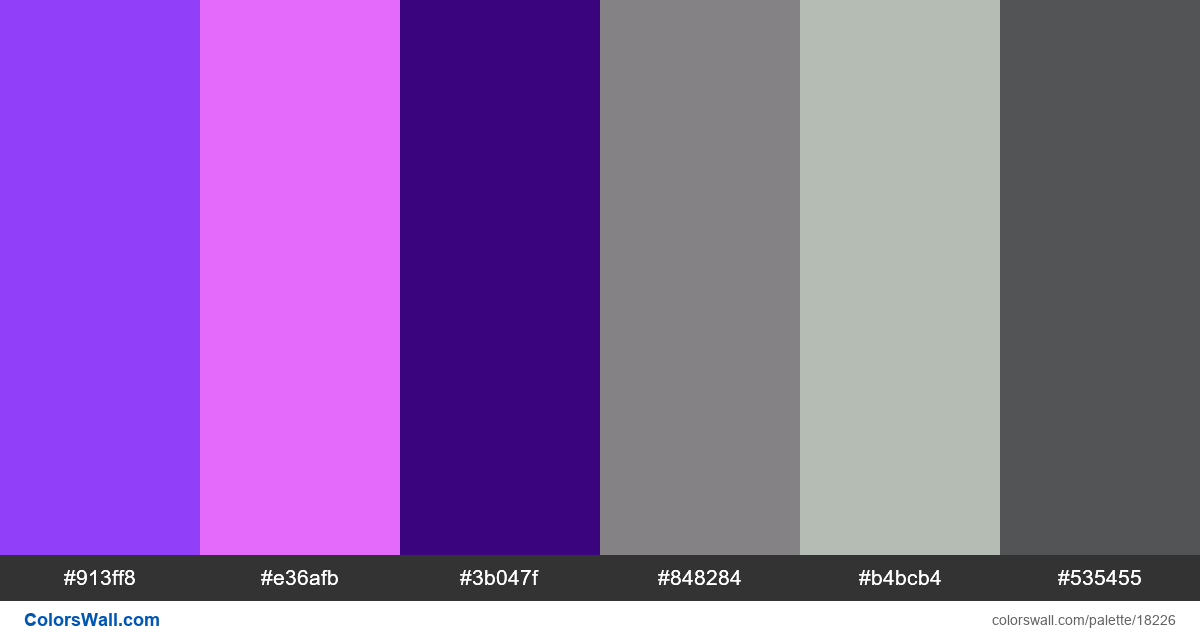
#913ff8
#e36afb
#3b047f
#848284
#b4bcb4
#535455
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #e36afb und #b4bcb4. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Mobile design illustrations ui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #913ff8, RGB: (145, 63, 248); VERHEXEN: #e36afb, RGB: (227, 106, 251); VERHEXEN: #3b047f, RGB: (59, 4, 127)
VERHEXEN: #848284, RGB: (132, 130, 132); VERHEXEN: #b4bcb4, RGB: (180, 188, 180); VERHEXEN: #535455, RGB: (83, 84, 85)
Vereinfachte Version der Palettenfarben
Schatten von blueviolet, Schatten von orchid, Farbton von indigo, Schatten von Grau, Farbton von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile design illustrations ui colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
8 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#913ff8 | #e36afb | 1.8 |
#913ff8 | #848284 | 1.28 |
#913ff8 | #535455 | 1.54 |
#e36afb | #848284 | 1.4 |
#e36afb | #b4bcb4 | 1.39 |
#3b047f | #535455 | 1.83 |