Criado em 01/17/2020 13:20
Mobile app design android ios ui
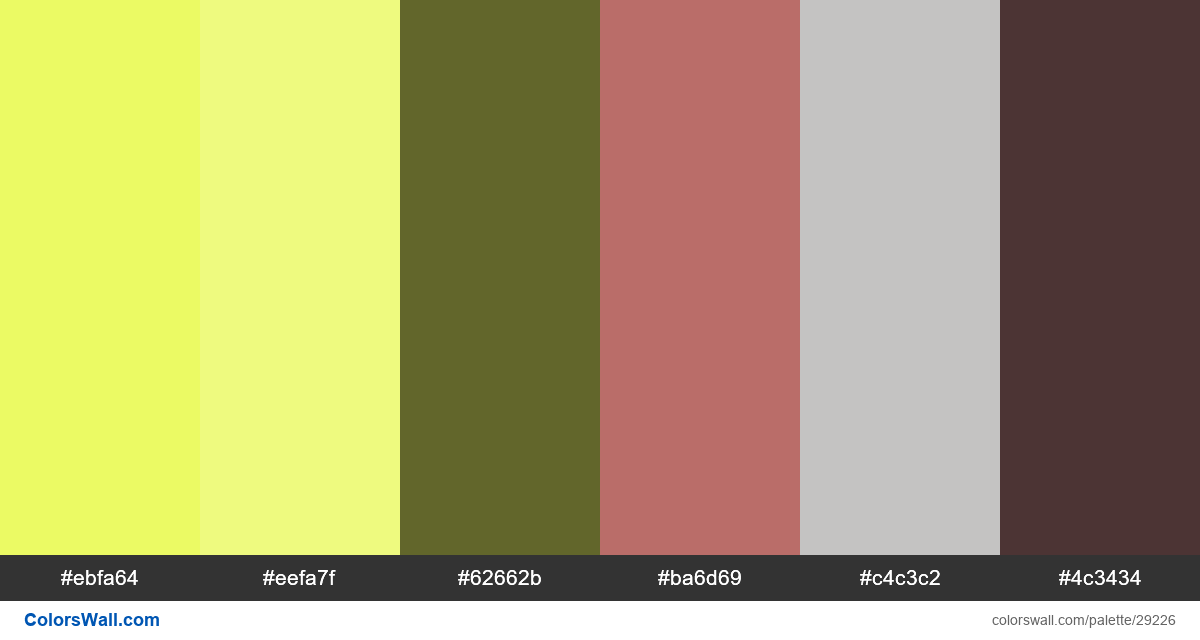
#ebfa64
#eefa7f
#62662b
#ba6d69
#c4c3c2
#4c3434
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #ebfa64 e #eefa7f. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Mobile app design android ios ui tem uma combinação de cores de códigos de 6:
HEX: #ebfa64, RGB: (235, 250, 100); HEX: #eefa7f, RGB: (238, 250, 127); HEX: #62662b, RGB: (98, 102, 43)
HEX: #ba6d69, RGB: (186, 109, 105); HEX: #c4c3c2, RGB: (196, 195, 194); HEX: #4c3434, RGB: (76, 52, 52)
Versão simplificada das cores da paleta
Sombra de Amarelo, Sombra de Cáqui, Sombra de darkolivegreen, Sombra de indianred, Sombra de Prata, Sombra de Preto
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile app design android ios ui códigos de cores HEX, informações RGB na tabela