Hergestellt in 01/17/2020 13:20
Mobile app design android ios ui
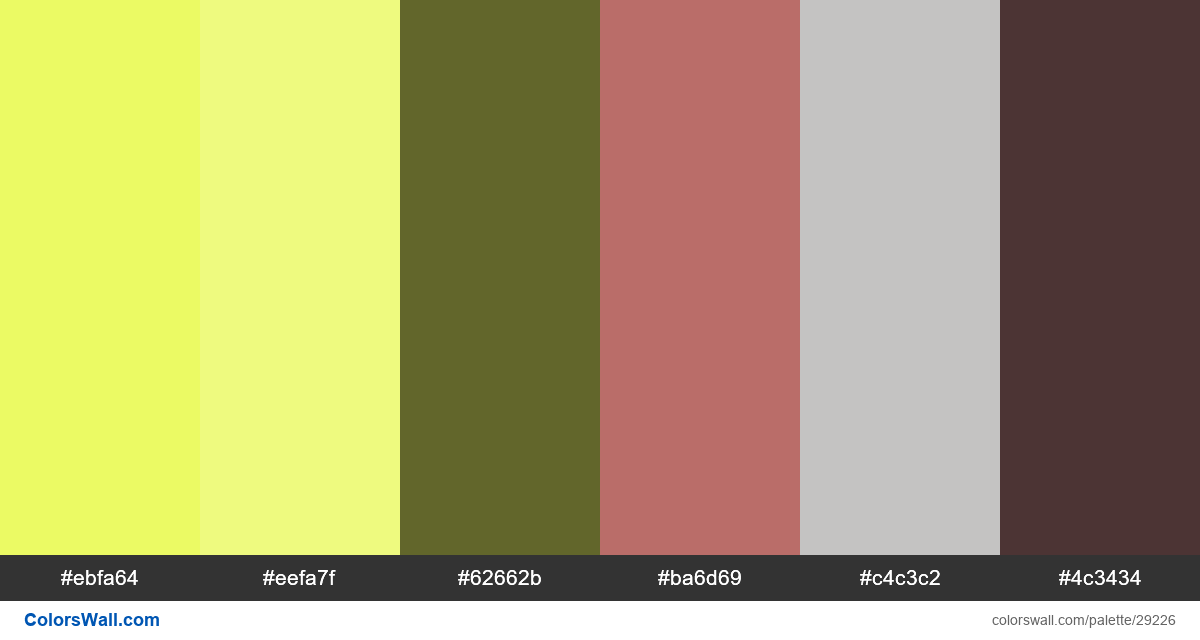
#ebfa64
#eefa7f
#62662b
#ba6d69
#c4c3c2
#4c3434
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #ebfa64 und #eefa7f. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Mobile app design android ios ui enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ebfa64, RGB: (235, 250, 100); VERHEXEN: #eefa7f, RGB: (238, 250, 127); VERHEXEN: #62662b, RGB: (98, 102, 43)
VERHEXEN: #ba6d69, RGB: (186, 109, 105); VERHEXEN: #c4c3c2, RGB: (196, 195, 194); VERHEXEN: #4c3434, RGB: (76, 52, 52)
Vereinfachte Version der Palettenfarben
Schatten von Gelb, Schatten von Khaki, Schatten von darkolivegreen, Schatten von indianred, Schatten von Silber, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile app design android ios ui Farbcodes HEX, RGB-Informationen in der Tabelle