Utworzono o godz 01/17/2020 13:20
Mobile app design android ios ui
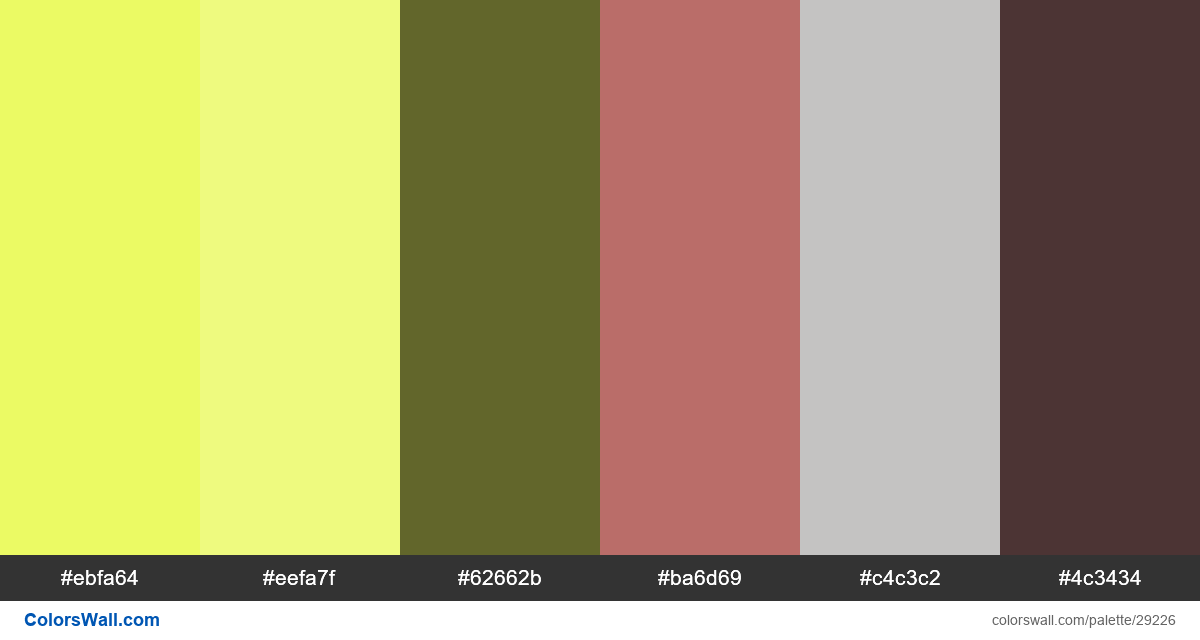
#ebfa64
#eefa7f
#62662b
#ba6d69
#c4c3c2
#4c3434
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #ebfa64 i #eefa7f. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Mobile app design android ios ui zawiera kombinację kolorów kodów 6:
KLĄTWA: #ebfa64, RGB: (235, 250, 100); KLĄTWA: #eefa7f, RGB: (238, 250, 127); KLĄTWA: #62662b, RGB: (98, 102, 43)
KLĄTWA: #ba6d69, RGB: (186, 109, 105); KLĄTWA: #c4c3c2, RGB: (196, 195, 194); KLĄTWA: #4c3434, RGB: (76, 52, 52)
Uproszczona wersja palety kolorów
Cień Żółty, Cień Khaki, Cień darkolivegreen, Cień indianred, Cień Srebro, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile app design android ios ui kody kolorów HEX, informacje RGB w tabeli