Criado em 06/22/2018 08:39
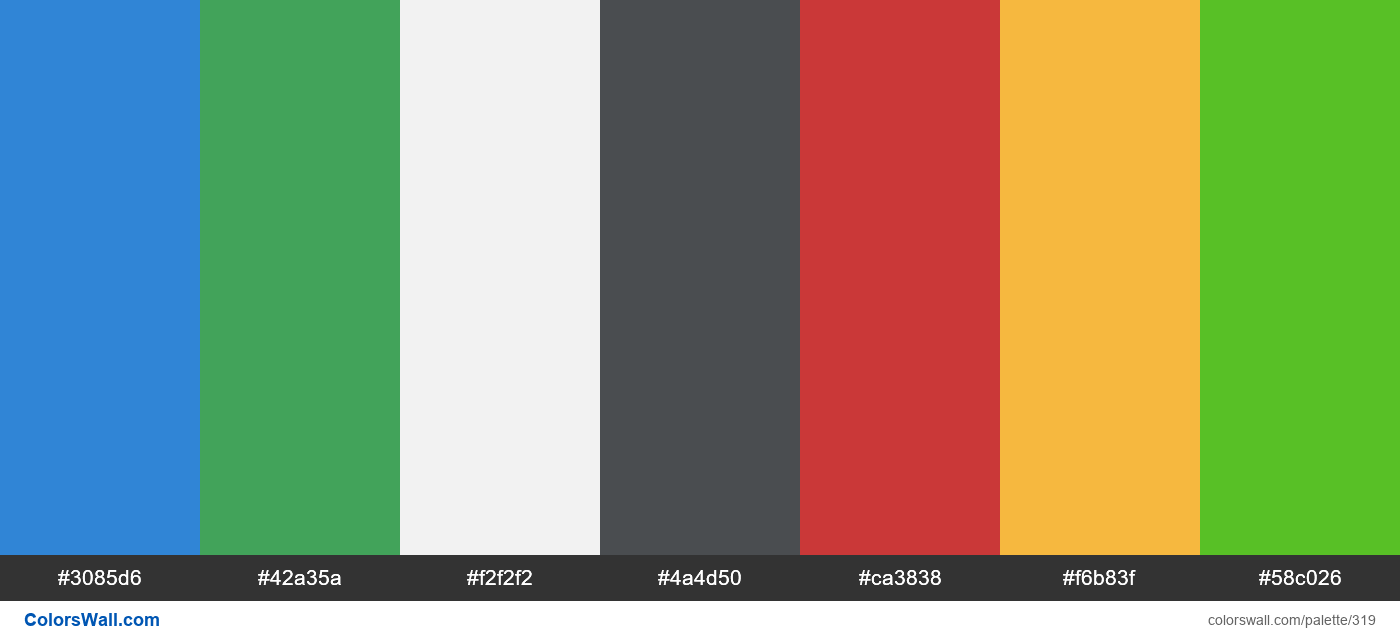
Gumby CSS Framework colors palette
primary
#3085d6
secondary
#42a35a
default
#f2f2f2
info
#4a4d50
danger
#ca3838
warning
#f6b83f
success
#58c026
A paleta consiste em cores Luz, Semi escuro. Cores de destaque primary #3085d6 e warning #f6b83f. A paleta tem Legal, Neutro, Esquentar temperatura de cores.
A paleta Gumby CSS Framework colors palette tem uma combinação de cores de códigos de 7:
HEX: #3085d6, RGB: (48, 133, 214); HEX: #42a35a, RGB: (66, 163, 90); HEX: #f2f2f2, RGB: (242, 242, 242)
HEX: #4a4d50, RGB: (74, 77, 80); HEX: #ca3838, RGB: (202, 56, 56); HEX: #f6b83f, RGB: (246, 184, 63)
HEX: #58c026, RGB: (88, 192, 38)
Versão simplificada das cores da paleta
Matiz de steelblue, Matiz de mediumseagreen, Matiz de whitesmoke, Matiz de dimgrey, Sombra de crimson, Sombra de goldenrod, Sombra de limegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Gumby CSS Framework colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
9 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#3085d6 | #42a35a | 1.21 |
#3085d6 | #ca3838 | 1.31 |
#3085d6 | #58c026 | 1.64 |
#42a35a | #ca3838 | 1.6 |
#42a35a | #f6b83f | 1.79 |
#42a35a | #58c026 | 1.35 |