Создано 06/22/2018 08:39
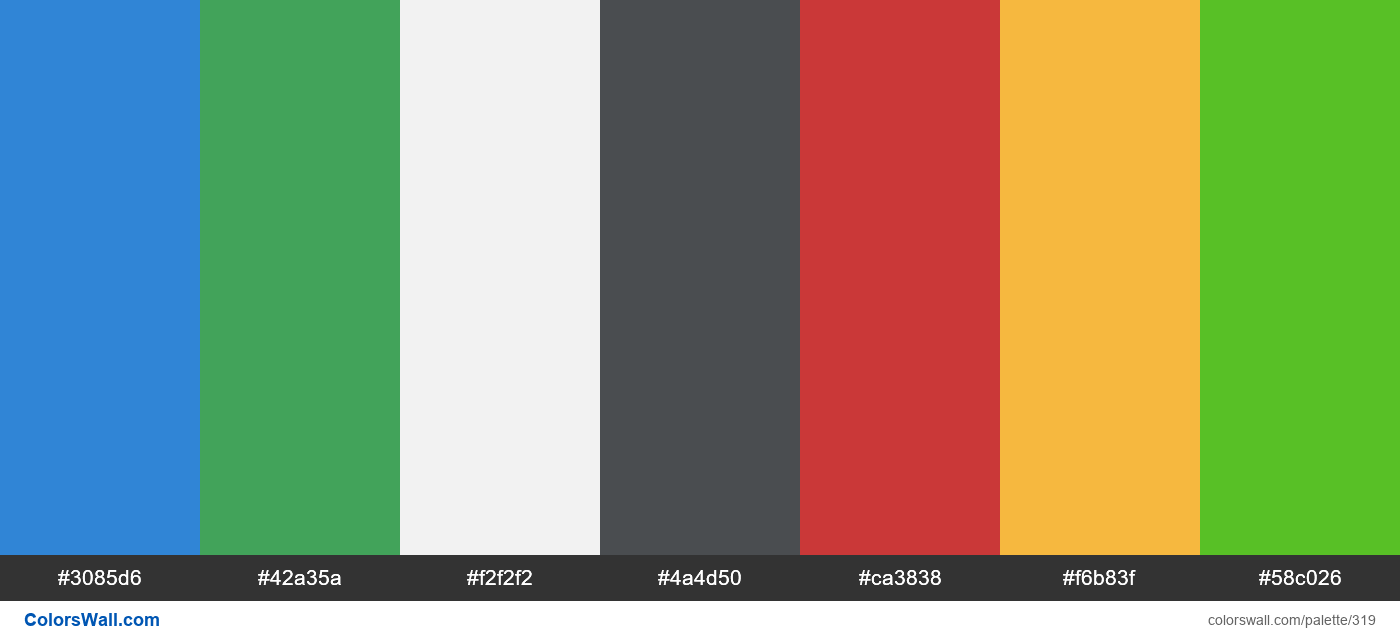
Gumby CSS Framework colors palette
primary
#3085d6
secondary
#42a35a
default
#f2f2f2
info
#4a4d50
danger
#ca3838
warning
#f6b83f
success
#58c026
Палитра содержит светлый, полутемный цвета. Акцентные цвета primary #3085d6 да warning #f6b83f. Палитра имеет цветовую температуру Холодный, Нейтральный, Теплый.
Палитра Gumby CSS Framework colors palette содержит комбинацию из 7 кодов цветов:
HEX: #3085d6, RGB: (48, 133, 214); HEX: #42a35a, RGB: (66, 163, 90); HEX: #f2f2f2, RGB: (242, 242, 242)
HEX: #4a4d50, RGB: (74, 77, 80); HEX: #ca3838, RGB: (202, 56, 56); HEX: #f6b83f, RGB: (246, 184, 63)
HEX: #58c026, RGB: (88, 192, 38)
Упрощенная версия цветов палитры
Оттенок steelblue, Оттенок mediumseagreen, Оттенок whitesmoke, Оттенок dimgrey, Тень crimson, Тень goldenrod, Тень limegreen
Цветовая схема создана автором colorswall
Коды цветов в палитре
Gumby CSS Framework colors palette коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
9 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#3085d6 | #42a35a | 1.21 |
#3085d6 | #ca3838 | 1.31 |
#3085d6 | #58c026 | 1.64 |
#42a35a | #ca3838 | 1.6 |
#42a35a | #f6b83f | 1.79 |
#42a35a | #58c026 | 1.35 |