Hergestellt in 06/22/2018 08:39
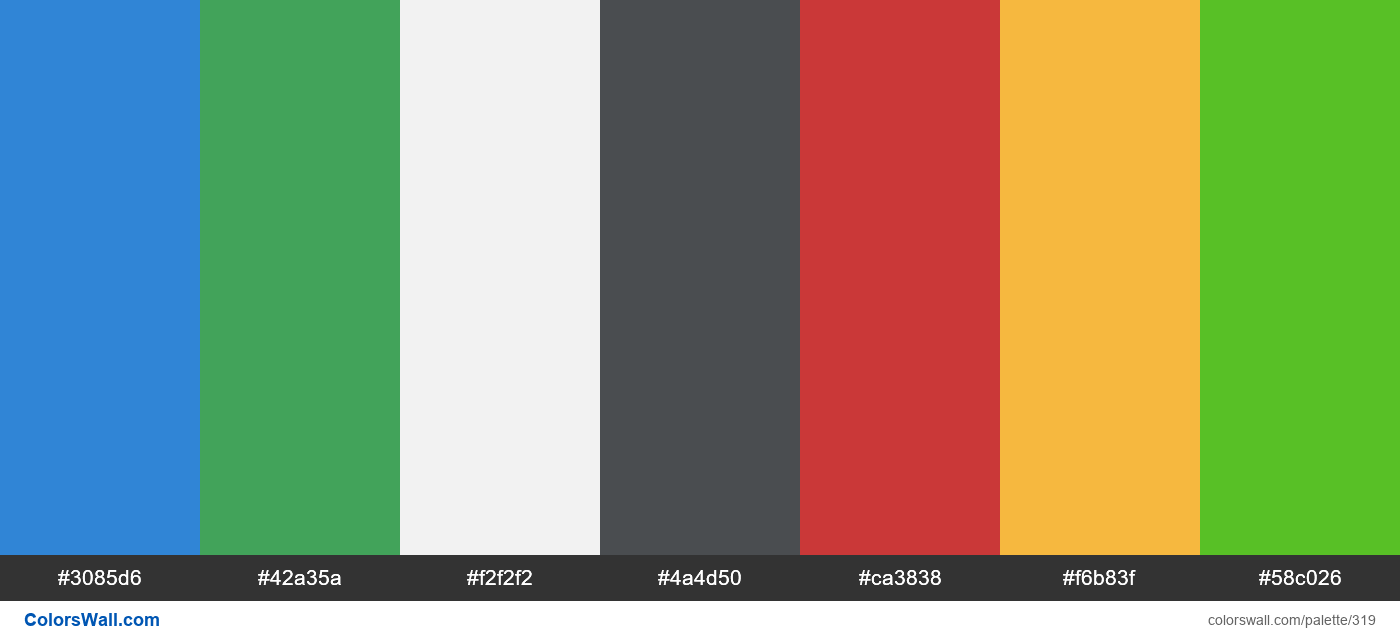
Gumby CSS Framework colors palette
primary
#3085d6
secondary
#42a35a
default
#f2f2f2
info
#4a4d50
danger
#ca3838
warning
#f6b83f
success
#58c026
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben primary #3085d6 und warning #f6b83f. Palette hat Farbtemperatur Kalt, Neutral, Warm.
Die Palette Gumby CSS Framework colors palette enthält eine Kombination aus 7-Codefarben:
VERHEXEN: #3085d6, RGB: (48, 133, 214); VERHEXEN: #42a35a, RGB: (66, 163, 90); VERHEXEN: #f2f2f2, RGB: (242, 242, 242)
VERHEXEN: #4a4d50, RGB: (74, 77, 80); VERHEXEN: #ca3838, RGB: (202, 56, 56); VERHEXEN: #f6b83f, RGB: (246, 184, 63)
VERHEXEN: #58c026, RGB: (88, 192, 38)
Vereinfachte Version der Palettenfarben
Farbton von steelblue, Farbton von mediumseagreen, Farbton von whitesmoke, Farbton von dimgrey, Schatten von crimson, Schatten von goldenrod, Schatten von limegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Gumby CSS Framework colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
9 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3085d6 | #42a35a | 1.21 |
#3085d6 | #ca3838 | 1.31 |
#3085d6 | #58c026 | 1.64 |
#42a35a | #ca3838 | 1.6 |
#42a35a | #f6b83f | 1.79 |
#42a35a | #58c026 | 1.35 |