Criado em 05/15/2020 20:28
Design dailyui ui daily challenge palette
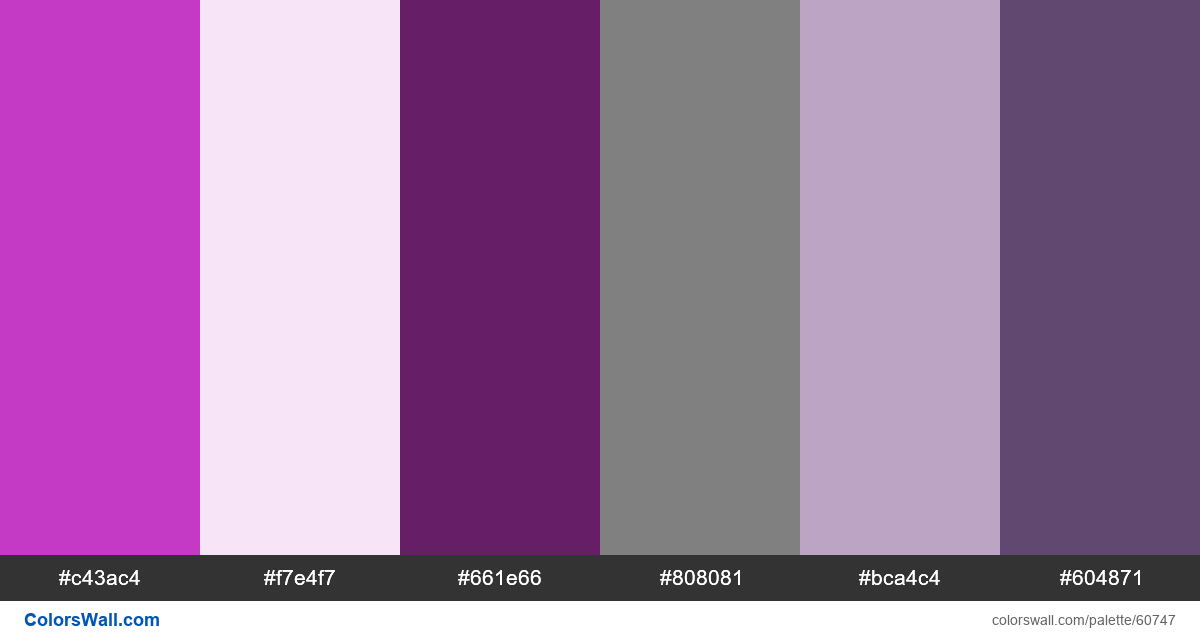
#c43ac4
#f7e4f7
#661e66
#808081
#bca4c4
#604871
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #c43ac4 e #661e66. A paleta tem Neutro, Legal temperatura de cores.
A paleta Design dailyui ui daily challenge palette tem uma combinação de cores de códigos de 6:
HEX: #c43ac4, RGB: (196, 58, 196); HEX: #f7e4f7, RGB: (247, 228, 247); HEX: #661e66, RGB: (102, 30, 102)
HEX: #808081, RGB: (128, 128, 129); HEX: #bca4c4, RGB: (188, 164, 196); HEX: #604871, RGB: (96, 72, 113)
Versão simplificada das cores da paleta
Matiz de mediumorchid, Matiz de lavenderblush, Sombra de Roxo, Sombra de Cinza, Matiz de thistle, Sombra de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design dailyui ui daily challenge palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#c43ac4 | #808081 | 1.12 |
#c43ac4 | #bca4c4 | 1.94 |
#c43ac4 | #604871 | 1.78 |
#f7e4f7 | #bca4c4 | 1.88 |
#661e66 | #604871 | 1.37 |
#808081 | #bca4c4 | 1.73 |