Utworzono o godz 05/15/2020 20:28
Design dailyui ui daily challenge palette
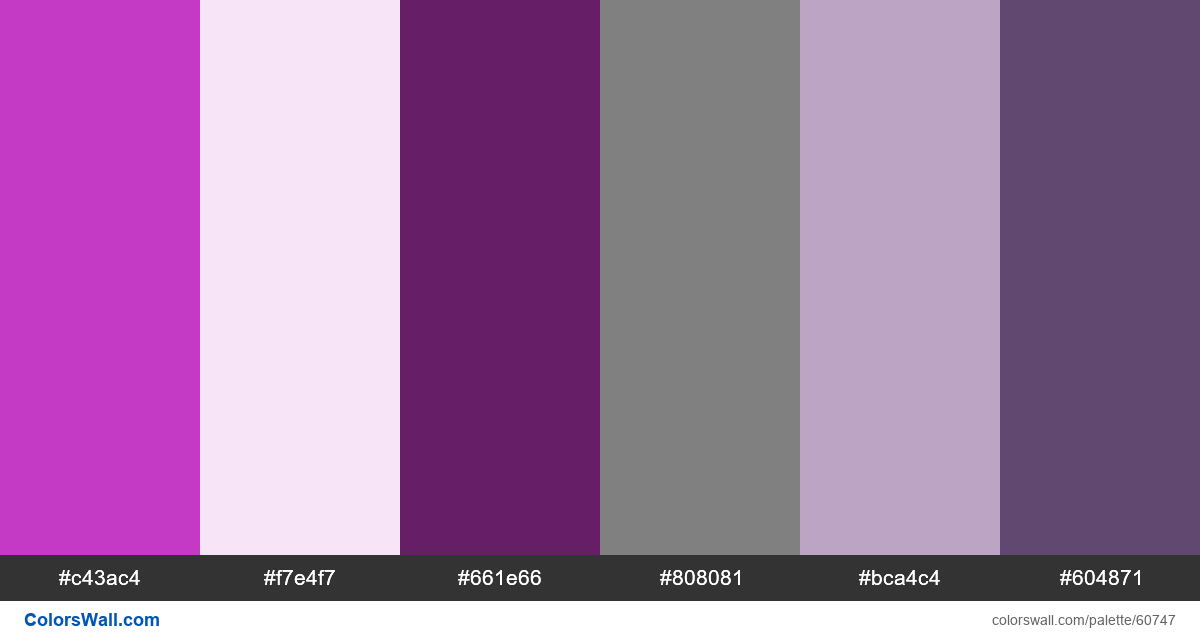
#c43ac4
#f7e4f7
#661e66
#808081
#bca4c4
#604871
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące #c43ac4 i #f7e4f7. Paleta ma temperaturę kolorów Neutralny, Zimny.
Paleta Design dailyui ui daily challenge palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #c43ac4, RGB: (196, 58, 196); KLĄTWA: #f7e4f7, RGB: (247, 228, 247); KLĄTWA: #661e66, RGB: (102, 30, 102)
KLĄTWA: #808081, RGB: (128, 128, 129); KLĄTWA: #bca4c4, RGB: (188, 164, 196); KLĄTWA: #604871, RGB: (96, 72, 113)
Uproszczona wersja palety kolorów
Odcień mediumorchid, Odcień lavenderblush, Cień Fioletowy, Cień Szary, Odcień thistle, Cień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design dailyui ui daily challenge palette kody kolorów HEX, informacje RGB w tabeli