Hergestellt in 05/15/2020 20:28
Design dailyui ui daily challenge palette
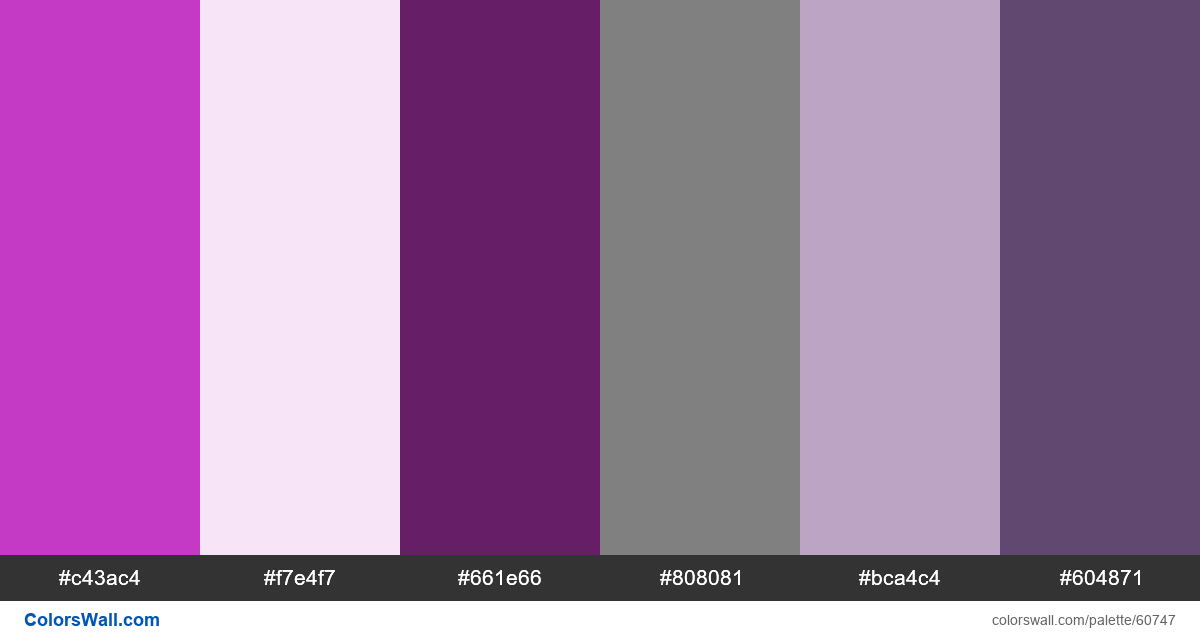
#c43ac4
#f7e4f7
#661e66
#808081
#bca4c4
#604871
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #c43ac4 und #661e66. Palette hat Farbtemperatur Neutral, Kalt.
Die Palette Design dailyui ui daily challenge palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #c43ac4, RGB: (196, 58, 196); VERHEXEN: #f7e4f7, RGB: (247, 228, 247); VERHEXEN: #661e66, RGB: (102, 30, 102)
VERHEXEN: #808081, RGB: (128, 128, 129); VERHEXEN: #bca4c4, RGB: (188, 164, 196); VERHEXEN: #604871, RGB: (96, 72, 113)
Vereinfachte Version der Palettenfarben
Farbton von mediumorchid, Farbton von lavenderblush, Schatten von Lila, Schatten von Grau, Farbton von thistle, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design dailyui ui daily challenge palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#c43ac4 | #808081 | 1.12 |
#c43ac4 | #bca4c4 | 1.94 |
#c43ac4 | #604871 | 1.78 |
#f7e4f7 | #bca4c4 | 1.88 |
#661e66 | #604871 | 1.37 |
#808081 | #bca4c4 | 1.73 |