Criado em 10/13/2019 17:52
App design ui app ui
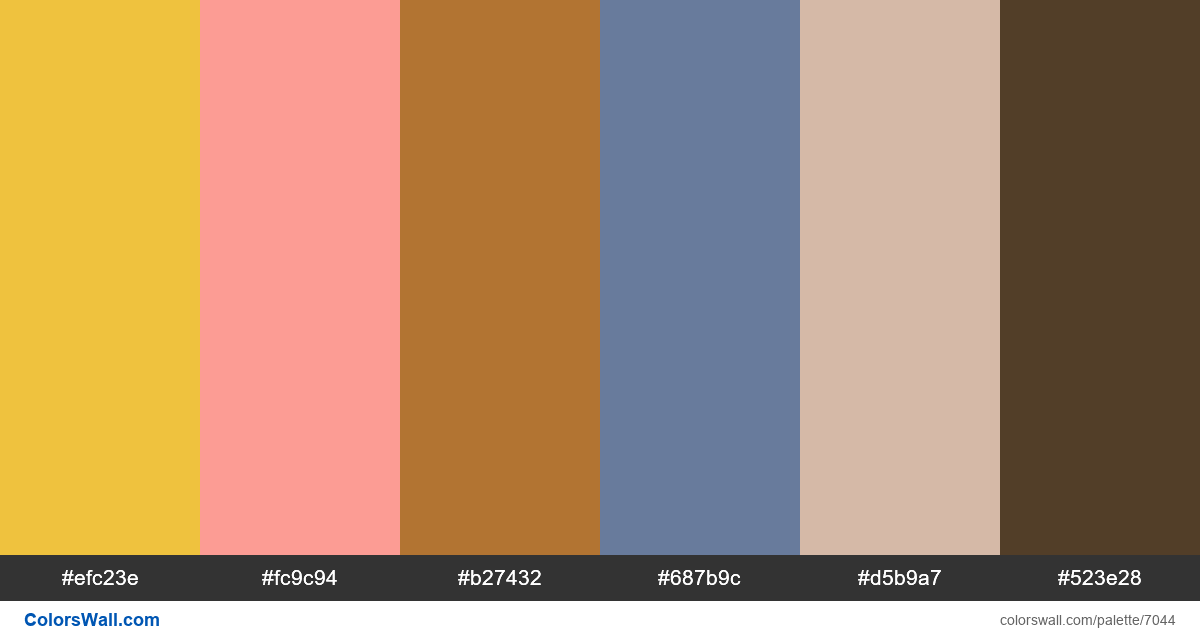
#efc23e
#fc9c94
#b27432
#687b9c
#d5b9a7
#523e28
A paleta consiste em cores Luz. Cores de destaque #fc9c94 e #687b9c. A paleta tem Esquentar, Legal temperatura de cores.
A paleta App design ui app ui tem uma combinação de cores de códigos de 6:
HEX: #efc23e, RGB: (239, 194, 62); HEX: #fc9c94, RGB: (252, 156, 148); HEX: #b27432, RGB: (178, 116, 50)
HEX: #687b9c, RGB: (104, 123, 156); HEX: #d5b9a7, RGB: (213, 185, 167); HEX: #523e28, RGB: (82, 62, 40)
Versão simplificada das cores da paleta
Matiz de gold, Sombra de lightcoral, Matiz de peru, Matiz de slategrey, Sombra de tan, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#efc23e | #fc9c94 | 1.2 |
#efc23e | #d5b9a7 | 1.09 |
#fc9c94 | #b27432 | 1.89 |
#fc9c94 | #d5b9a7 | 1.09 |
#b27432 | #687b9c | 1.1 |