Hergestellt in 10/13/2019 17:52
App design ui app ui
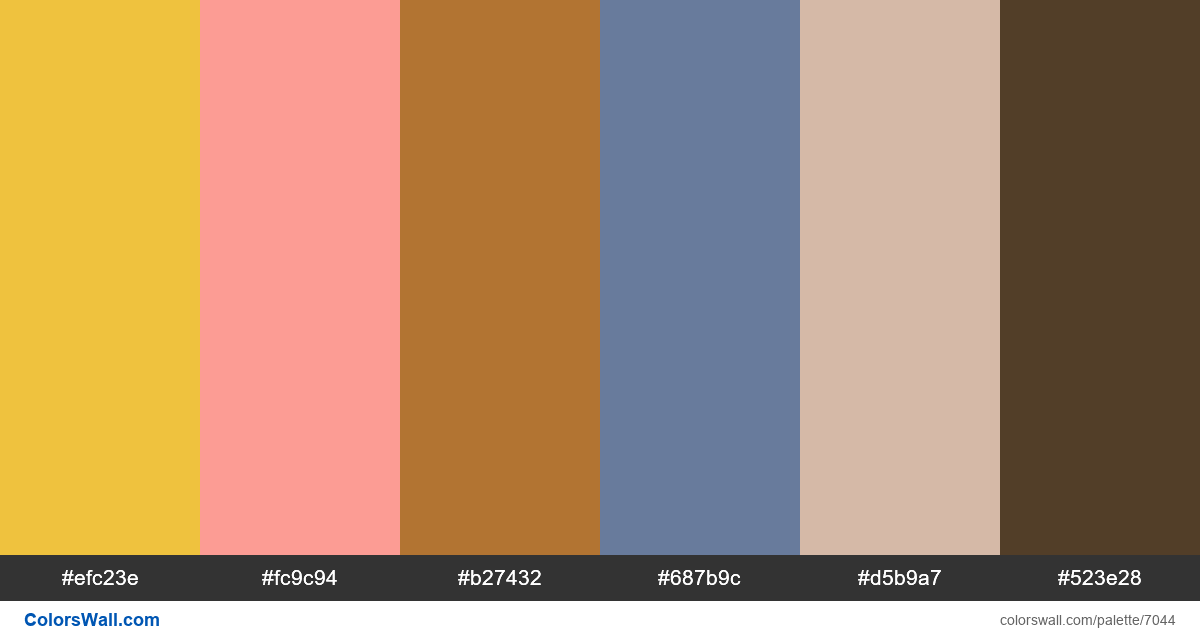
#efc23e
#fc9c94
#b27432
#687b9c
#d5b9a7
#523e28
Die Palette besteht aus Licht-Farben. Akzentfarben #fc9c94 und #687b9c. Palette hat Farbtemperatur Warm, Kalt.
Die Palette App design ui app ui enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #efc23e, RGB: (239, 194, 62); VERHEXEN: #fc9c94, RGB: (252, 156, 148); VERHEXEN: #b27432, RGB: (178, 116, 50)
VERHEXEN: #687b9c, RGB: (104, 123, 156); VERHEXEN: #d5b9a7, RGB: (213, 185, 167); VERHEXEN: #523e28, RGB: (82, 62, 40)
Vereinfachte Version der Palettenfarben
Farbton von gold, Schatten von lightcoral, Farbton von peru, Farbton von slategrey, Schatten von tan, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App design ui app ui Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#efc23e | #fc9c94 | 1.2 |
#efc23e | #d5b9a7 | 1.09 |
#fc9c94 | #b27432 | 1.89 |
#fc9c94 | #d5b9a7 | 1.09 |
#b27432 | #687b9c | 1.1 |