Criado em 10/25/2019 17:40
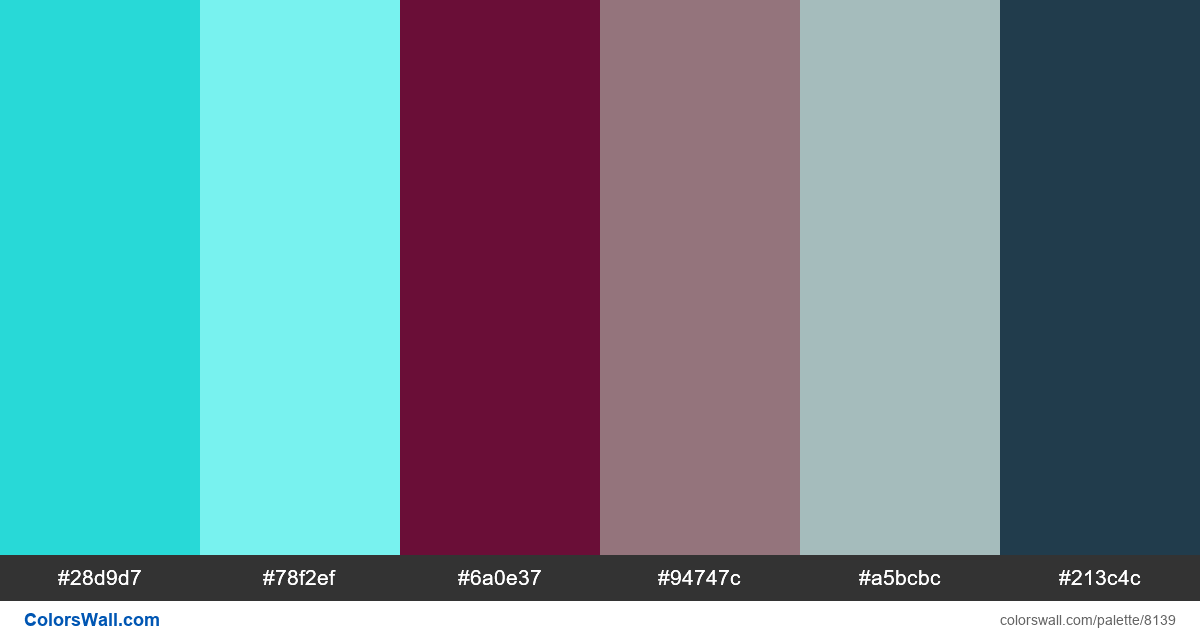
Ui design simplicity colors
#28d9d7
#78f2ef
#6a0e37
#94747c
#a5bcbc
#213c4c
A paleta consiste em cores Luz, Escuro. Cores de destaque #78f2ef e #6a0e37. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Ui design simplicity colors tem uma combinação de cores de códigos de 6:
HEX: #28d9d7, RGB: (40, 217, 215); HEX: #78f2ef, RGB: (120, 242, 239); HEX: #6a0e37, RGB: (106, 14, 55)
HEX: #94747c, RGB: (148, 116, 124); HEX: #a5bcbc, RGB: (165, 188, 188); HEX: #213c4c, RGB: (33, 60, 76)
Versão simplificada das cores da paleta
Matiz de mediumturquoise, Sombra de cyan, Matiz de Roxo, Matiz de rosybrown, Matiz de lightblue, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ui design simplicity colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
4 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#28d9d7 | #78f2ef | 1.31 |
#28d9d7 | #a5bcbc | 1.14 |
#78f2ef | #a5bcbc | 1.49 |
#6a0e37 | #213c4c | 1.04 |