Created at 10/25/2019 17:40
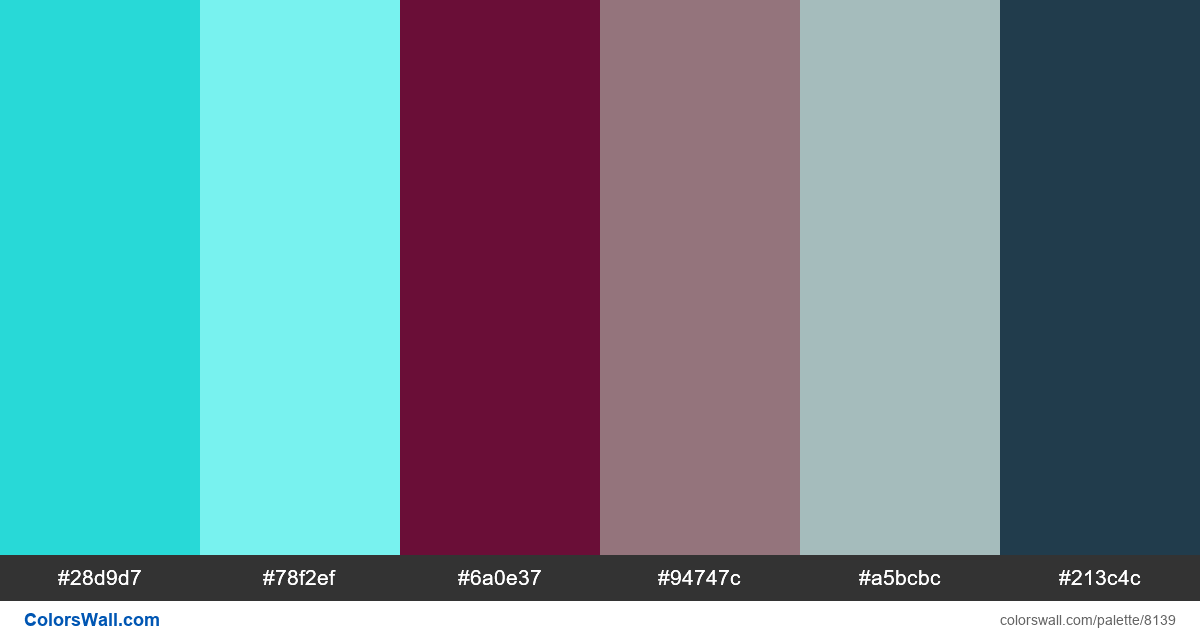
Ui design simplicity colors
#28d9d7
#78f2ef
#6a0e37
#94747c
#a5bcbc
#213c4c
The palette consists of Light, Dark colors. Accent colors #78f2ef and #6a0e37. Palette has Cool, Warm, Neutral colors temperature.
Palette Ui design simplicity colors has combination of 6 codes colors:
HEX: #28d9d7, RGB: (40, 217, 215); HEX: #78f2ef, RGB: (120, 242, 239); HEX: #6a0e37, RGB: (106, 14, 55)
HEX: #94747c, RGB: (148, 116, 124); HEX: #a5bcbc, RGB: (165, 188, 188); HEX: #213c4c, RGB: (33, 60, 76)
Simplified version of palette colors
Tint of mediumturquoise, Shade of cyan, Tint of Purple, Tint of rosybrown, Tint of lightblue, Tint of darkslategrey
Color scheme was created by colorswall
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#28d9d7 | #78f2ef | 1.31 |
#28d9d7 | #a5bcbc | 1.14 |
#78f2ef | #a5bcbc | 1.49 |
#6a0e37 | #213c4c | 1.04 |