創建於 10/25/2019 17:40
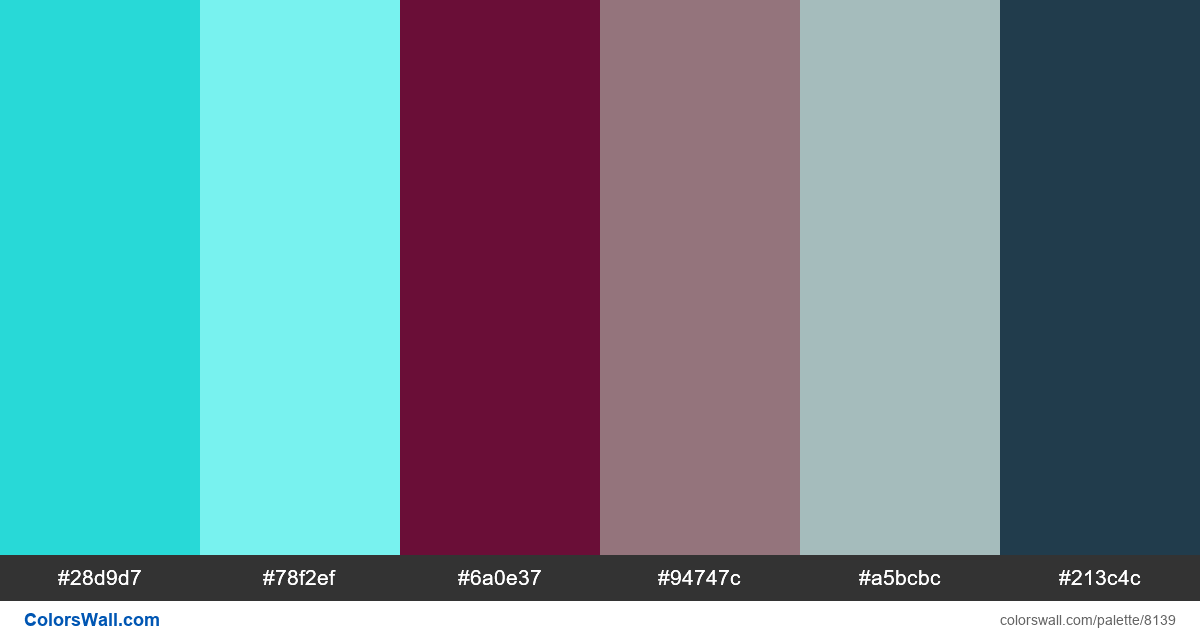
Ui design simplicity colors
#28d9d7
#78f2ef
#6a0e37
#94747c
#a5bcbc
#213c4c
調色盤由 光, 黑暗的 種顏色組成. 強調色 #78f2ef 和 #6a0e37. 調色盤有 涼爽的, 溫暖的, 中性的 色溫.
調色盤 Ui design simplicity colors 具有 6 程式碼顏色的組合:
十六進位: #28d9d7, RGB: (40, 217, 215); 十六進位: #78f2ef, RGB: (120, 242, 239); 十六進位: #6a0e37, RGB: (106, 14, 55)
十六進位: #94747c, RGB: (148, 116, 124); 十六進位: #a5bcbc, RGB: (165, 188, 188); 十六進位: #213c4c, RGB: (33, 60, 76)
調色板顏色的簡化版本
色調 mediumturquoise, 陰影 cyan, 色調 紫色的, 色調 rosybrown, 色調 lightblue, 色調 darkslategrey
配色方案是由 colorswall
色彩調色板對比度
4 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#28d9d7 | #78f2ef | 1.31 |
#28d9d7 | #a5bcbc | 1.14 |
#78f2ef | #a5bcbc | 1.49 |
#6a0e37 | #213c4c | 1.04 |