Создано 12/27/2017 20:23
4
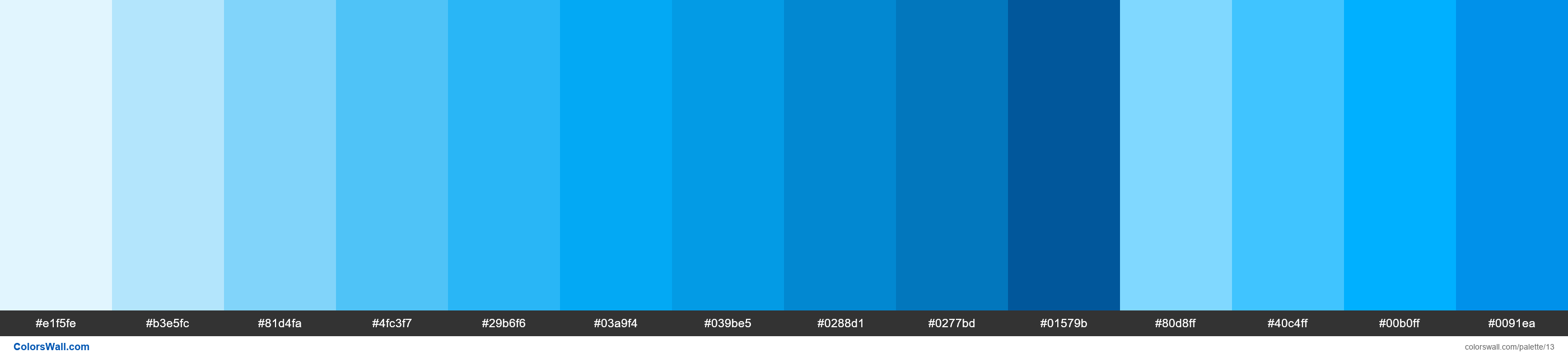
Light Blue palette Materialize CSS
light-blue lighten-5
#e1f5fe
light-blue lighten-4
#b3e5fc
light-blue lighten-3
#81d4fa
light-blue lighten-2
#4fc3f7
light-blue lighten-1
#29b6f6
light-blue
#03a9f4
light-blue darken-1
#039be5
light-blue darken-2
#0288d1
light-blue darken-3
#0277bd
light-blue darken-4
#01579b
light-blue accent-1
#80d8ff
light-blue accent-2
#40c4ff
light-blue accent-3
#00b0ff
light-blue accent-4
#0091ea
Палитра содержит светлый, полутемный цвета. Акцентные цвета light-blue accent-1 #80d8ff да light-blue accent-2 #40c4ff. Палитра имеет цветовую температуру Нейтральный, Холодный.
Палитра Light Blue palette Materialize CSS содержит комбинацию из 14 кодов цветов:
HEX: #e1f5fe, RGB: (225, 245, 254); HEX: #b3e5fc, RGB: (179, 229, 252); HEX: #81d4fa, RGB: (129, 212, 250)
HEX: #4fc3f7, RGB: (79, 195, 247); HEX: #29b6f6, RGB: (41, 182, 246); HEX: #03a9f4, RGB: (3, 169, 244)
HEX: #039be5, RGB: (3, 155, 229); HEX: #0288d1, RGB: (2, 136, 209); HEX: #0277bd, RGB: (2, 119, 189)
HEX: #01579b, RGB: (1, 87, 155); HEX: #80d8ff, RGB: (128, 216, 255); HEX: #40c4ff, RGB: (64, 196, 255)
HEX: #00b0ff, RGB: (0, 176, 255); HEX: #0091ea, RGB: (0, 145, 234)
Упрощенная версия цветов палитры
Оттенок azure, Тень lightblue, Тень skyblue, Тень deepskyblue, Тень deepskyblue, Оттенок deepskyblue, Оттенок dodgerblue, Оттенок steelblue, Оттенок steelblue, Оттенок royalblue, Тень skyblue, Тень deepskyblue, Оттенок deepskyblue, Оттенок dodgerblue
Цветовая схема создана автором mz
Коды цветов в палитре
Light Blue palette Materialize CSS коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #e1f5fe | RGB(225, 245, 254) | light-blue lighten-5 | — | |
| #b3e5fc | RGB(179, 229, 252) | light-blue lighten-4 | — | |
| #81d4fa | RGB(129, 212, 250) | light-blue lighten-3 | — | |
| #4fc3f7 | RGB(79, 195, 247) | light-blue lighten-2 | — | |
| #29b6f6 | RGB(41, 182, 246) | light-blue lighten-1 | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #039be5 | RGB(3, 155, 229) | light-blue darken-1 | — | |
| #0288d1 | RGB(2, 136, 209) | light-blue darken-2 | — | |
| #0277bd | RGB(2, 119, 189) | light-blue darken-3 | — | |
| #01579b | RGB(1, 87, 155) | light-blue darken-4 | — | |
| #80d8ff | RGB(128, 216, 255) | light-blue accent-1 | — | |
| #40c4ff | RGB(64, 196, 255) | light-blue accent-2 | — | |
| #00b0ff | RGB(0, 176, 255) | light-blue accent-3 | — | |
| #0091ea | RGB(0, 145, 234) | light-blue accent-4 | — |
Контраст палитры цветов
60 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#e1f5fe | #b3e5fc | 1.2 |
#e1f5fe | #81d4fa | 1.46 |
#e1f5fe | #4fc3f7 | 1.78 |
#e1f5fe | #80d8ff | 1.41 |
#e1f5fe | #40c4ff | 1.77 |
#b3e5fc | #81d4fa | 1.21 |