創建於 12/27/2017 20:23
4
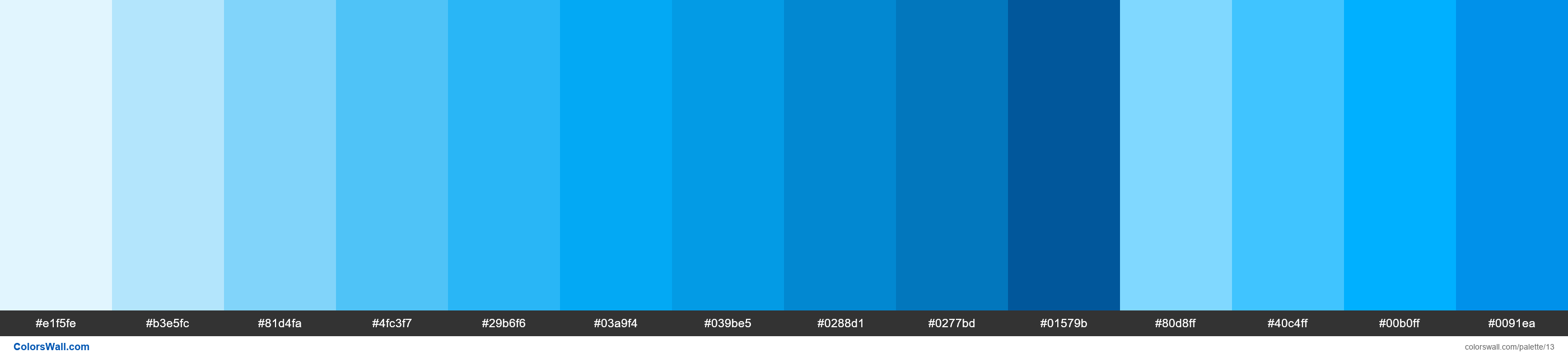
Light Blue palette Materialize CSS
light-blue lighten-5
#e1f5fe
light-blue lighten-4
#b3e5fc
light-blue lighten-3
#81d4fa
light-blue lighten-2
#4fc3f7
light-blue lighten-1
#29b6f6
light-blue
#03a9f4
light-blue darken-1
#039be5
light-blue darken-2
#0288d1
light-blue darken-3
#0277bd
light-blue darken-4
#01579b
light-blue accent-1
#80d8ff
light-blue accent-2
#40c4ff
light-blue accent-3
#00b0ff
light-blue accent-4
#0091ea
調色盤由 光, 半暗 種顏色組成. 強調色 light-blue accent-1 #80d8ff 和 light-blue accent-2 #40c4ff. 調色盤有 中性的, 涼爽的 色溫.
調色盤 Light Blue palette Materialize CSS 具有 14 程式碼顏色的組合:
十六進位: #e1f5fe, RGB: (225, 245, 254); 十六進位: #b3e5fc, RGB: (179, 229, 252); 十六進位: #81d4fa, RGB: (129, 212, 250)
十六進位: #4fc3f7, RGB: (79, 195, 247); 十六進位: #29b6f6, RGB: (41, 182, 246); 十六進位: #03a9f4, RGB: (3, 169, 244)
十六進位: #039be5, RGB: (3, 155, 229); 十六進位: #0288d1, RGB: (2, 136, 209); 十六進位: #0277bd, RGB: (2, 119, 189)
十六進位: #01579b, RGB: (1, 87, 155); 十六進位: #80d8ff, RGB: (128, 216, 255); 十六進位: #40c4ff, RGB: (64, 196, 255)
十六進位: #00b0ff, RGB: (0, 176, 255); 十六進位: #0091ea, RGB: (0, 145, 234)
調色板顏色的簡化版本
色調 azure, 陰影 lightblue, 陰影 skyblue, 陰影 deepskyblue, 陰影 deepskyblue, 色調 deepskyblue, 色調 dodgerblue, 色調 steelblue, 色調 steelblue, 色調 royalblue, 陰影 skyblue, 陰影 deepskyblue, 色調 deepskyblue, 色調 dodgerblue
配色方案是由 mz
調色盤中的顏色代碼
Light Blue palette Materialize CSS 表中顏色代碼 HEX、RGB 訊息
| 顏色 | 十六進位 | RGB | 姓名 | 備用名稱 |
| #e1f5fe | RGB(225, 245, 254) | light-blue lighten-5 | — | |
| #b3e5fc | RGB(179, 229, 252) | light-blue lighten-4 | — | |
| #81d4fa | RGB(129, 212, 250) | light-blue lighten-3 | — | |
| #4fc3f7 | RGB(79, 195, 247) | light-blue lighten-2 | — | |
| #29b6f6 | RGB(41, 182, 246) | light-blue lighten-1 | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #039be5 | RGB(3, 155, 229) | light-blue darken-1 | — | |
| #0288d1 | RGB(2, 136, 209) | light-blue darken-2 | — | |
| #0277bd | RGB(2, 119, 189) | light-blue darken-3 | — | |
| #01579b | RGB(1, 87, 155) | light-blue darken-4 | — | |
| #80d8ff | RGB(128, 216, 255) | light-blue accent-1 | — | |
| #40c4ff | RGB(64, 196, 255) | light-blue accent-2 | — | |
| #00b0ff | RGB(0, 176, 255) | light-blue accent-3 | — | |
| #0091ea | RGB(0, 145, 234) | light-blue accent-4 | — |
色彩調色板對比度
60 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#e1f5fe | #b3e5fc | 1.2 |
#e1f5fe | #81d4fa | 1.46 |
#e1f5fe | #4fc3f7 | 1.78 |
#e1f5fe | #80d8ff | 1.41 |
#e1f5fe | #40c4ff | 1.77 |
#b3e5fc | #81d4fa | 1.21 |