Utworzono o godz 12/27/2017 20:23
4
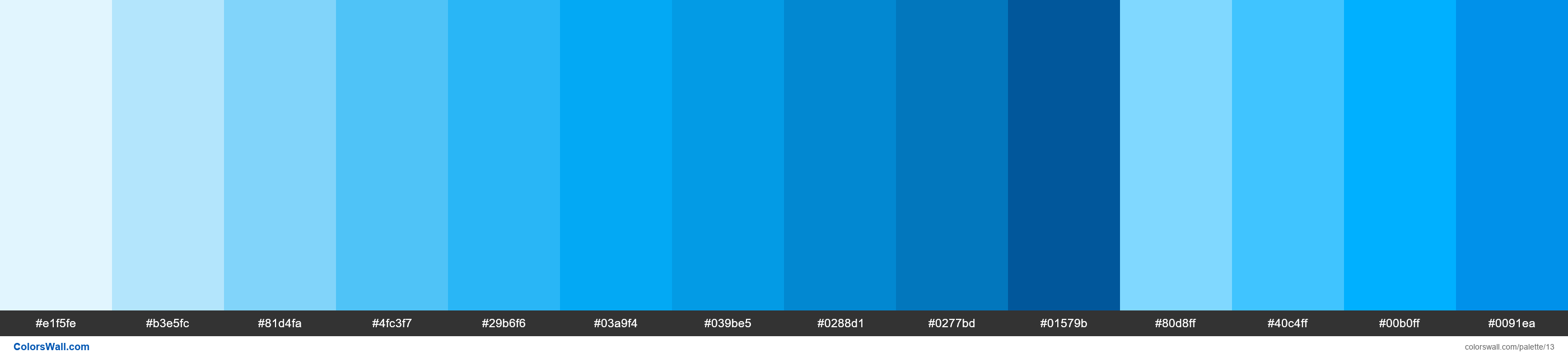
Light Blue palette Materialize CSS
light-blue lighten-5
#e1f5fe
light-blue lighten-4
#b3e5fc
light-blue lighten-3
#81d4fa
light-blue lighten-2
#4fc3f7
light-blue lighten-1
#29b6f6
light-blue
#03a9f4
light-blue darken-1
#039be5
light-blue darken-2
#0288d1
light-blue darken-3
#0277bd
light-blue darken-4
#01579b
light-blue accent-1
#80d8ff
light-blue accent-2
#40c4ff
light-blue accent-3
#00b0ff
light-blue accent-4
#0091ea
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące light-blue accent-1 #80d8ff i light-blue accent-2 #40c4ff. Paleta ma temperaturę kolorów Neutralny, Zimny.
Paleta Light Blue palette Materialize CSS zawiera kombinację kolorów kodów 14:
KLĄTWA: #e1f5fe, RGB: (225, 245, 254); KLĄTWA: #b3e5fc, RGB: (179, 229, 252); KLĄTWA: #81d4fa, RGB: (129, 212, 250)
KLĄTWA: #4fc3f7, RGB: (79, 195, 247); KLĄTWA: #29b6f6, RGB: (41, 182, 246); KLĄTWA: #03a9f4, RGB: (3, 169, 244)
KLĄTWA: #039be5, RGB: (3, 155, 229); KLĄTWA: #0288d1, RGB: (2, 136, 209); KLĄTWA: #0277bd, RGB: (2, 119, 189)
KLĄTWA: #01579b, RGB: (1, 87, 155); KLĄTWA: #80d8ff, RGB: (128, 216, 255); KLĄTWA: #40c4ff, RGB: (64, 196, 255)
KLĄTWA: #00b0ff, RGB: (0, 176, 255); KLĄTWA: #0091ea, RGB: (0, 145, 234)
Uproszczona wersja palety kolorów
Odcień azure, Cień lightblue, Cień skyblue, Cień deepskyblue, Cień deepskyblue, Odcień deepskyblue, Odcień dodgerblue, Odcień steelblue, Odcień steelblue, Odcień royalblue, Cień skyblue, Cień deepskyblue, Odcień deepskyblue, Odcień dodgerblue
Schemat kolorów został stworzony przez mz
Kody kolorów w palecie
Light Blue palette Materialize CSS kody kolorów HEX, informacje RGB w tabeli
| Kolor | KLĄTWA | RGB | Nazwa | alternatywne imie |
| #e1f5fe | RGB(225, 245, 254) | light-blue lighten-5 | — | |
| #b3e5fc | RGB(179, 229, 252) | light-blue lighten-4 | — | |
| #81d4fa | RGB(129, 212, 250) | light-blue lighten-3 | — | |
| #4fc3f7 | RGB(79, 195, 247) | light-blue lighten-2 | — | |
| #29b6f6 | RGB(41, 182, 246) | light-blue lighten-1 | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #039be5 | RGB(3, 155, 229) | light-blue darken-1 | — | |
| #0288d1 | RGB(2, 136, 209) | light-blue darken-2 | — | |
| #0277bd | RGB(2, 119, 189) | light-blue darken-3 | — | |
| #01579b | RGB(1, 87, 155) | light-blue darken-4 | — | |
| #80d8ff | RGB(128, 216, 255) | light-blue accent-1 | — | |
| #40c4ff | RGB(64, 196, 255) | light-blue accent-2 | — | |
| #00b0ff | RGB(0, 176, 255) | light-blue accent-3 | — | |
| #0091ea | RGB(0, 145, 234) | light-blue accent-4 | — |
Kontrast palety kolorów
60 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#e1f5fe | #b3e5fc | 1.2 |
#e1f5fe | #81d4fa | 1.46 |
#e1f5fe | #4fc3f7 | 1.78 |
#e1f5fe | #80d8ff | 1.41 |
#e1f5fe | #40c4ff | 1.77 |
#b3e5fc | #81d4fa | 1.21 |