Создано 04/12/2022 12:44
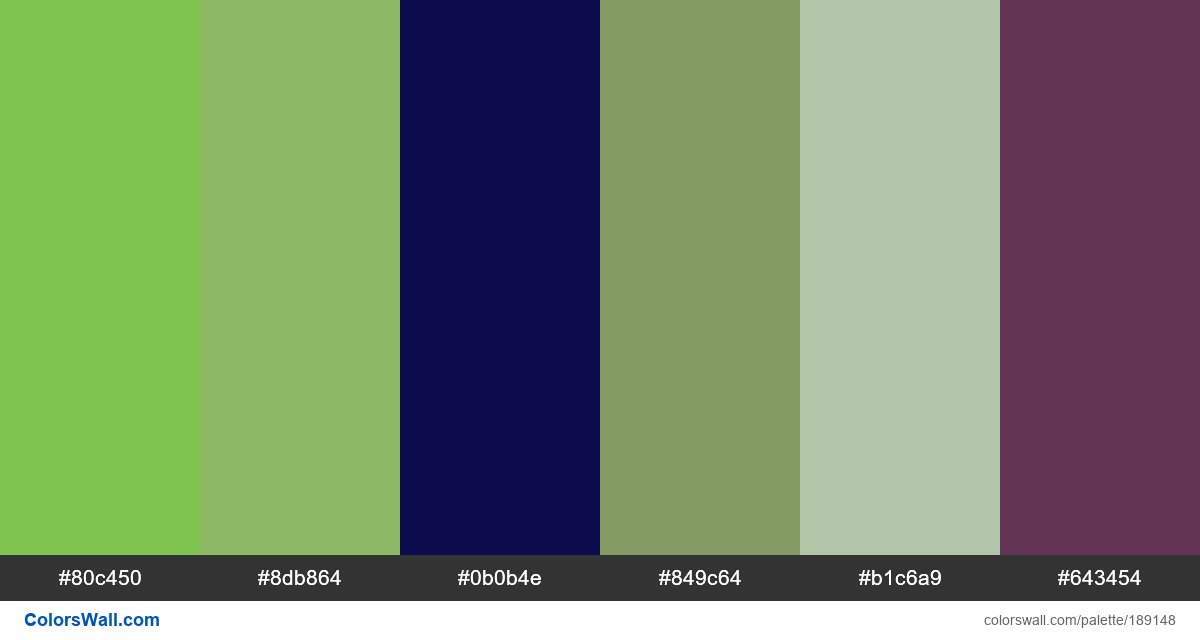
Branding ui design colors palette
#80c450
#8db864
#0b0b4e
#849c64
#b1c6a9
#643454
Палитра содержит светлый, темный цвета. Акцентные цвета #80c450 да #0b0b4e. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Branding ui design colors palette содержит комбинацию из 6 кодов цветов:
HEX: #80c450, RGB: (128, 196, 80); HEX: #8db864, RGB: (141, 184, 100); HEX: #0b0b4e, RGB: (11, 11, 78)
HEX: #849c64, RGB: (132, 156, 100); HEX: #b1c6a9, RGB: (177, 198, 169); HEX: #643454, RGB: (100, 52, 84)
Упрощенная версия цветов палитры
Оттенок Желтозеленый, Оттенок darkseagreen, Оттенок midnightblue, Тень olivedrab, Тень darkseagreen, Тень Фиолетовый
Цветовая схема создана автором colorswall
Коды цветов в палитре
Branding ui design colors palette коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
7 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#80c450 | #8db864 | 1.08 |
#80c450 | #849c64 | 1.43 |
#80c450 | #b1c6a9 | 1.16 |
#8db864 | #849c64 | 1.32 |
#8db864 | #b1c6a9 | 1.25 |
#0b0b4e | #643454 | 1.84 |