Created at 04/12/2022 12:44
Branding ui design colors palette
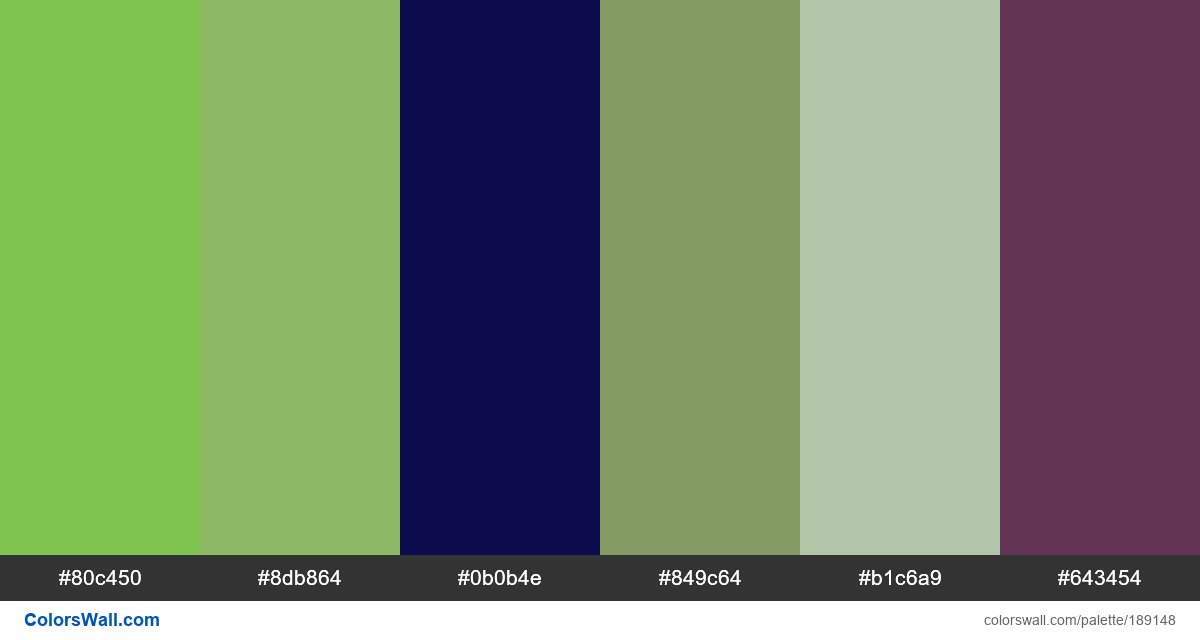
#80c450
#8db864
#0b0b4e
#849c64
#b1c6a9
#643454
The palette consists of Light, Dark colors. Accent colors #80c450 and #0b0b4e. Palette has Warm, Cool, Neutral colors temperature.
Palette Branding ui design colors palette has combination of 6 codes colors:
HEX: #80c450, RGB: (128, 196, 80); HEX: #8db864, RGB: (141, 184, 100); HEX: #0b0b4e, RGB: (11, 11, 78)
HEX: #849c64, RGB: (132, 156, 100); HEX: #b1c6a9, RGB: (177, 198, 169); HEX: #643454, RGB: (100, 52, 84)
Simplified version of palette colors
Tint of Yellowgreen, Tint of darkseagreen, Tint of midnightblue, Shade of olivedrab, Shade of darkseagreen, Shade of Purple
Color scheme was created by colorswall
Colors codes in palette
Branding ui design colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#80c450 | #8db864 | 1.08 |
#80c450 | #849c64 | 1.43 |
#80c450 | #b1c6a9 | 1.16 |
#8db864 | #849c64 | 1.32 |
#8db864 | #b1c6a9 | 1.25 |
#0b0b4e | #643454 | 1.84 |