Creado en 04/12/2022 12:44
Branding ui design colors palette
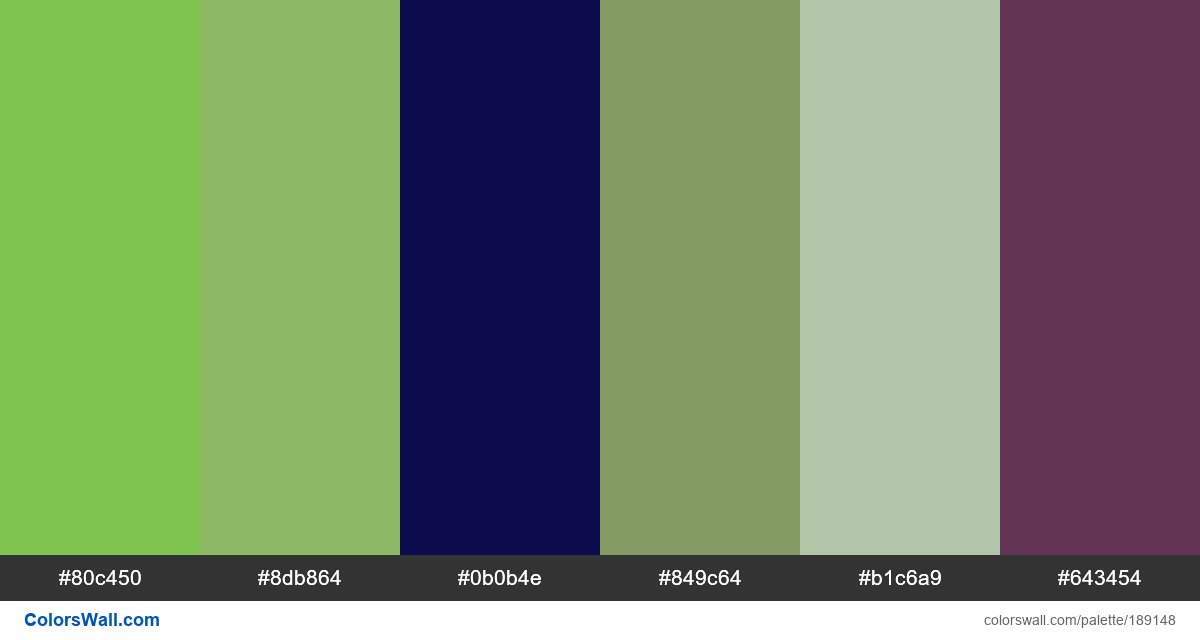
#80c450
#8db864
#0b0b4e
#849c64
#b1c6a9
#643454
La paleta consta de Luz, Oscuro colores. Colores de acento #80c450 y #0b0b4e. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Branding ui design colors palette tiene una combinación de colores de códigos de 6:
HEX: #80c450, RGB: (128, 196, 80); HEX: #8db864, RGB: (141, 184, 100); HEX: #0b0b4e, RGB: (11, 11, 78)
HEX: #849c64, RGB: (132, 156, 100); HEX: #b1c6a9, RGB: (177, 198, 169); HEX: #643454, RGB: (100, 52, 84)
Versión simplificada de la paleta de colores
Matiz de Amarillo verde, Matiz de darkseagreen, Matiz de midnightblue, Sombra de olivedrab, Sombra de darkseagreen, Sombra de Púrpura
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Branding ui design colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
7 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#80c450 | #8db864 | 1.08 |
#80c450 | #849c64 | 1.43 |
#80c450 | #b1c6a9 | 1.16 |
#8db864 | #849c64 | 1.32 |
#8db864 | #b1c6a9 | 1.25 |
#0b0b4e | #643454 | 1.84 |