Создано 12/30/2019 11:42
Web uiux ui design website colors
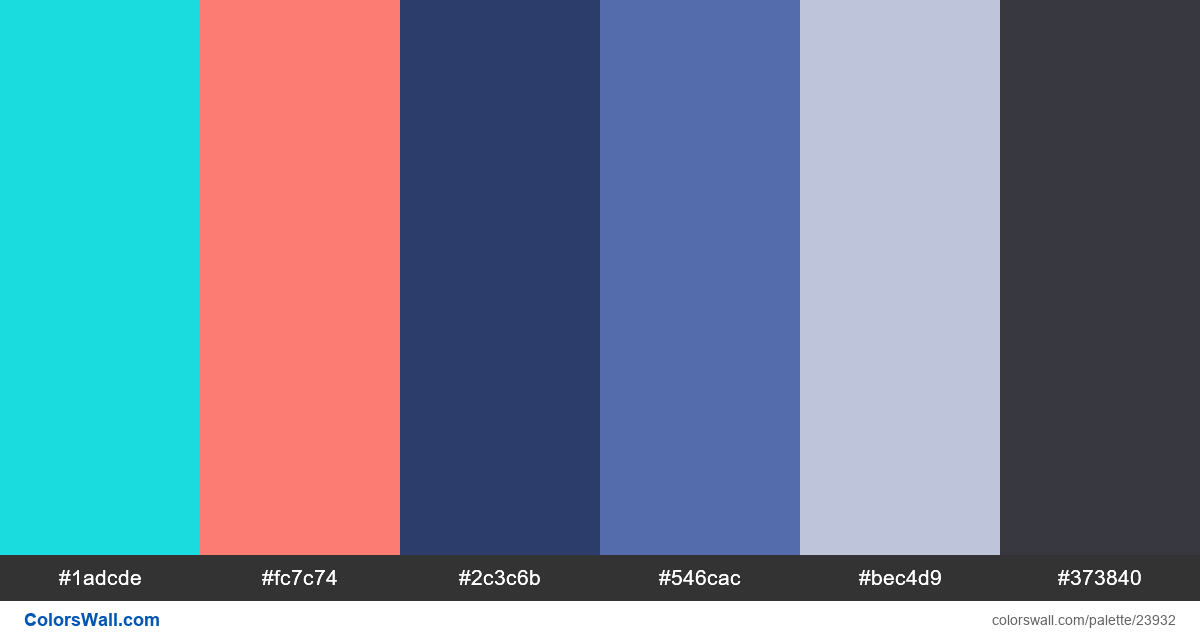
#1adcde
#fc7c74
#2c3c6b
#546cac
#bec4d9
#373840
Палитра содержит светлый цвета. Акцентные цвета #1adcde да #fc7c74. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра Web uiux ui design website colors содержит комбинацию из 6 кодов цветов:
HEX: #1adcde, RGB: (26, 220, 222); HEX: #fc7c74, RGB: (252, 124, 116); HEX: #2c3c6b, RGB: (44, 60, 107)
HEX: #546cac, RGB: (84, 108, 172); HEX: #bec4d9, RGB: (190, 196, 217); HEX: #373840, RGB: (55, 56, 64)
Упрощенная версия цветов палитры
Тень darkturquoise, Оттенок salmon, Оттенок darkslateblue, Тень royalblue, Тень lightsteelblue, Тень Черный
Цветовая схема создана автором colorswall
Коды цветов в палитре
Web uiux ui design website colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
4 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#1adcde | #fc7c74 | 1.49 |
#1adcde | #bec4d9 | 1.02 |
#fc7c74 | #bec4d9 | 1.46 |
#2c3c6b | #373840 | 1.09 |