創建於 12/30/2019 11:42
Web uiux ui design website colors
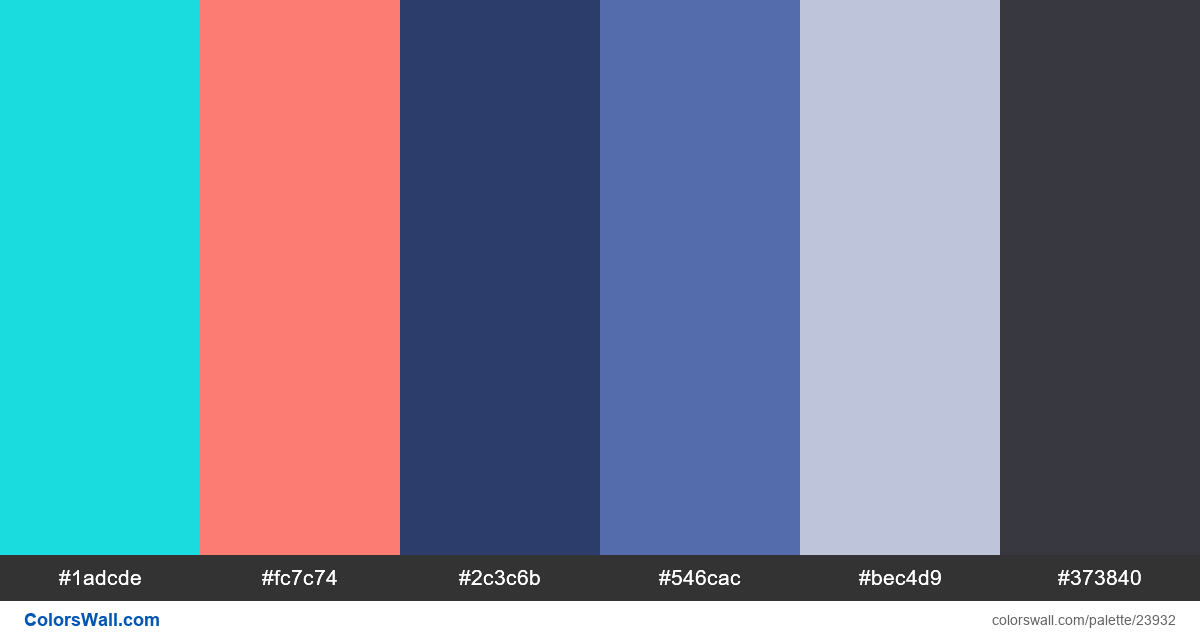
#1adcde
#fc7c74
#2c3c6b
#546cac
#bec4d9
#373840
調色盤由 光 種顏色組成. 強調色 #1adcde 和 #fc7c74. 調色盤有 涼爽的, 溫暖的 色溫.
調色盤 Web uiux ui design website colors 具有 6 程式碼顏色的組合:
十六進位: #1adcde, RGB: (26, 220, 222); 十六進位: #fc7c74, RGB: (252, 124, 116); 十六進位: #2c3c6b, RGB: (44, 60, 107)
十六進位: #546cac, RGB: (84, 108, 172); 十六進位: #bec4d9, RGB: (190, 196, 217); 十六進位: #373840, RGB: (55, 56, 64)
調色板顏色的簡化版本
陰影 darkturquoise, 色調 salmon, 色調 darkslateblue, 陰影 royalblue, 陰影 lightsteelblue, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
4 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#1adcde | #fc7c74 | 1.49 |
#1adcde | #bec4d9 | 1.02 |
#fc7c74 | #bec4d9 | 1.46 |
#2c3c6b | #373840 | 1.09 |