Hergestellt in 12/30/2019 11:42
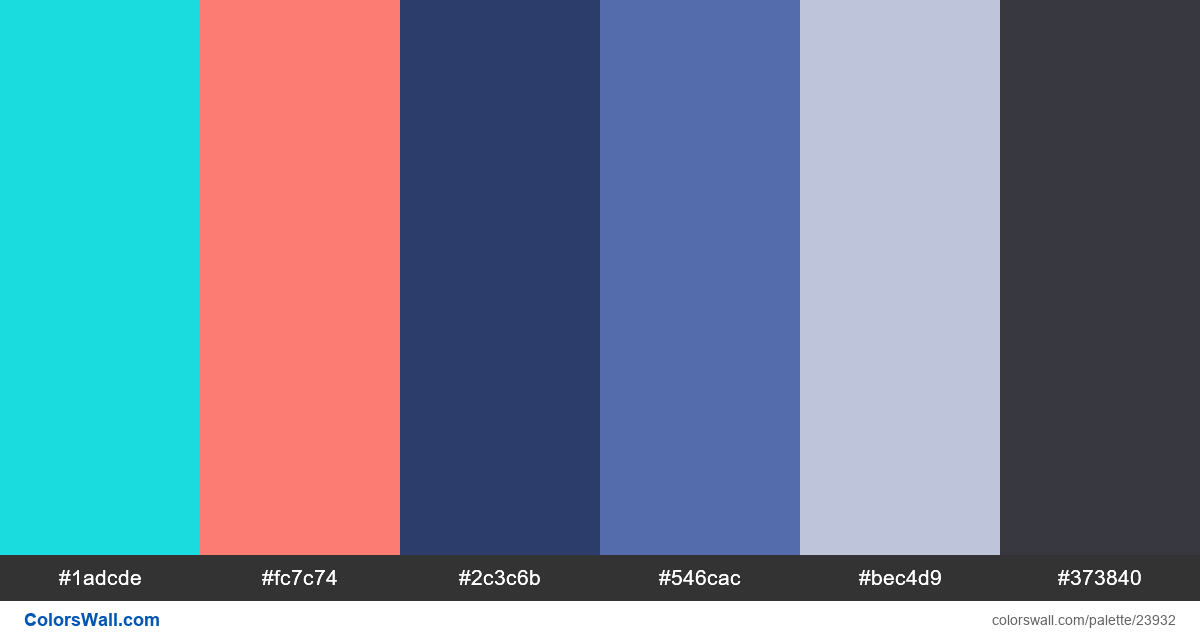
Web uiux ui design website colors
#1adcde
#fc7c74
#2c3c6b
#546cac
#bec4d9
#373840
Die Palette besteht aus Licht-Farben. Akzentfarben #1adcde und #fc7c74. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Web uiux ui design website colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1adcde, RGB: (26, 220, 222); VERHEXEN: #fc7c74, RGB: (252, 124, 116); VERHEXEN: #2c3c6b, RGB: (44, 60, 107)
VERHEXEN: #546cac, RGB: (84, 108, 172); VERHEXEN: #bec4d9, RGB: (190, 196, 217); VERHEXEN: #373840, RGB: (55, 56, 64)
Vereinfachte Version der Palettenfarben
Schatten von darkturquoise, Farbton von salmon, Farbton von darkslateblue, Schatten von royalblue, Schatten von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web uiux ui design website colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#1adcde | #fc7c74 | 1.49 |
#1adcde | #bec4d9 | 1.02 |
#fc7c74 | #bec4d9 | 1.46 |
#2c3c6b | #373840 | 1.09 |