Создано 03/03/2020 13:45
Concept design user interface dark mode neumorphism colors
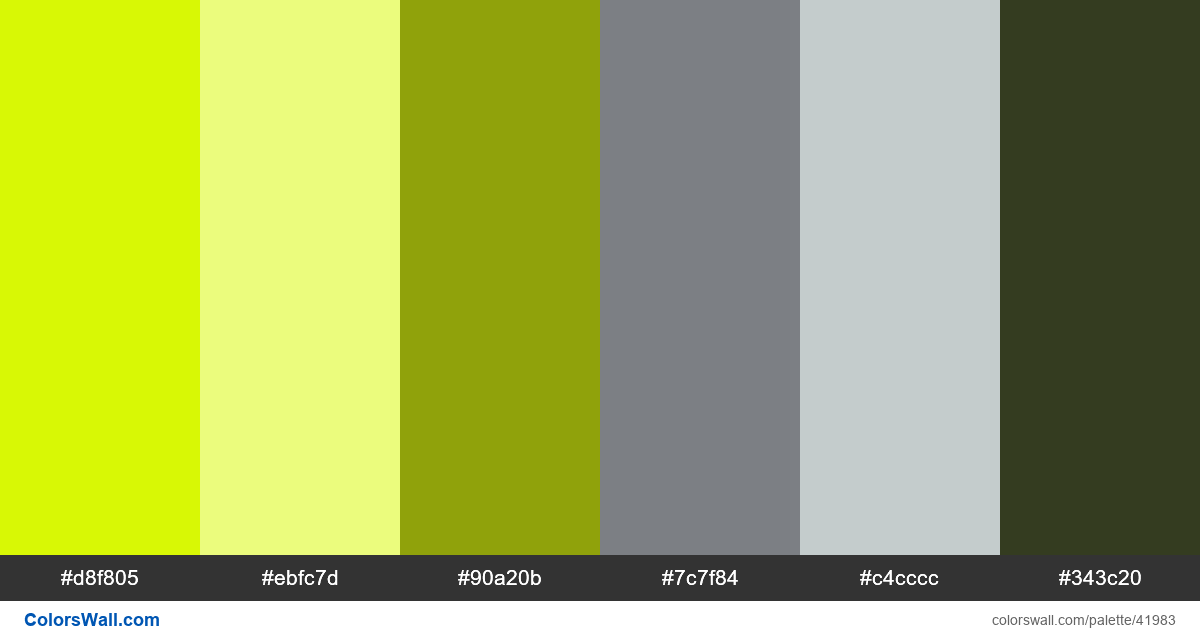
#d8f805
#ebfc7d
#90a20b
#7c7f84
#c4cccc
#343c20
Палитра содержит светлый цвета. Акцентные цвета #d8f805 да #7c7f84. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Concept design user interface dark mode neumorphism colors содержит комбинацию из 6 кодов цветов:
HEX: #d8f805, RGB: (216, 248, 5); HEX: #ebfc7d, RGB: (235, 252, 125); HEX: #90a20b, RGB: (144, 162, 11)
HEX: #7c7f84, RGB: (124, 127, 132); HEX: #c4cccc, RGB: (196, 204, 204); HEX: #343c20, RGB: (52, 60, 32)
Упрощенная версия цветов палитры
Оттенок Желтый, Тень хаки, Тень olivedrab, Оттенок Серый, Тень Серебряный, Оттенок darkslategrey
Цветовая схема создана автором colorswall
Коды цветов в палитре
Concept design user interface dark mode neumorphism colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#d8f805 | #ebfc7d | 1.08 |
#d8f805 | #c4cccc | 1.34 |
#ebfc7d | #c4cccc | 1.45 |
#90a20b | #7c7f84 | 1.4 |
#90a20b | #c4cccc | 1.74 |