Created at 03/03/2020 13:45
Concept design user interface dark mode neumorphism colors
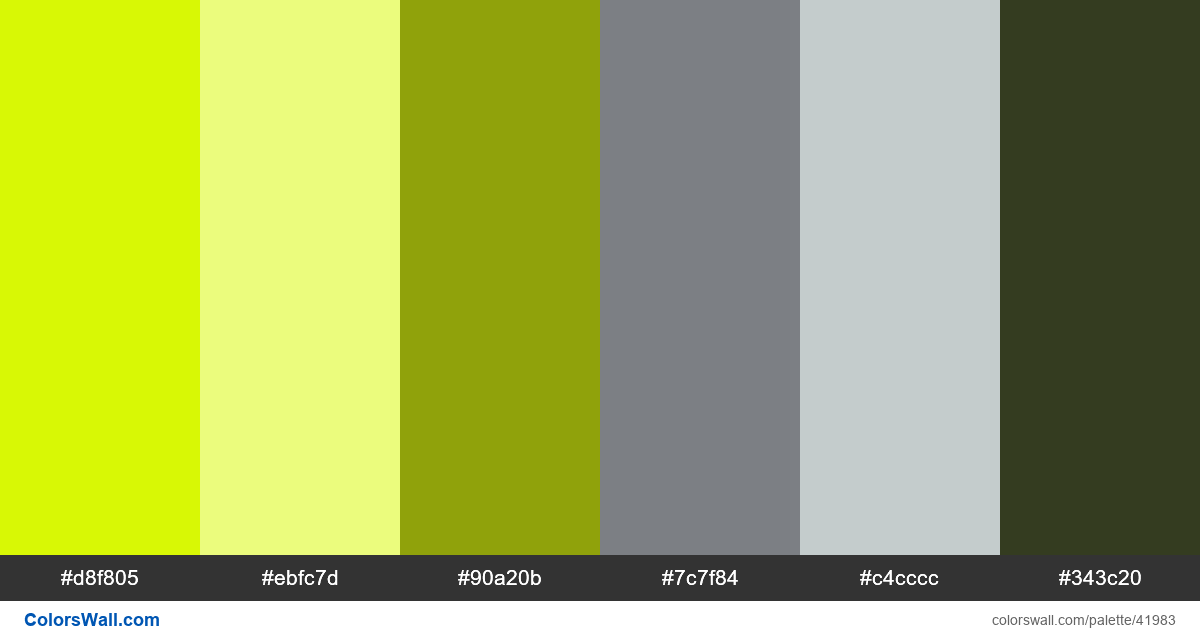
#d8f805
#ebfc7d
#90a20b
#7c7f84
#c4cccc
#343c20
The palette consists of Light colors. Accent colors #d8f805 and #7c7f84. Palette has Warm, Cool, Neutral colors temperature.
Palette Concept design user interface dark mode neumorphism colors has combination of 6 codes colors:
HEX: #d8f805, RGB: (216, 248, 5); HEX: #ebfc7d, RGB: (235, 252, 125); HEX: #90a20b, RGB: (144, 162, 11)
HEX: #7c7f84, RGB: (124, 127, 132); HEX: #c4cccc, RGB: (196, 204, 204); HEX: #343c20, RGB: (52, 60, 32)
Simplified version of palette colors
Tint of Yellow, Shade of Khaki, Shade of olivedrab, Tint of Grey, Shade of Silver, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Concept design user interface dark mode neumorphism colors color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#d8f805 | #ebfc7d | 1.08 |
#d8f805 | #c4cccc | 1.34 |
#ebfc7d | #c4cccc | 1.45 |
#90a20b | #7c7f84 | 1.4 |
#90a20b | #c4cccc | 1.74 |