Creado en 03/03/2020 13:45
Concept design user interface dark mode neumorphism colors
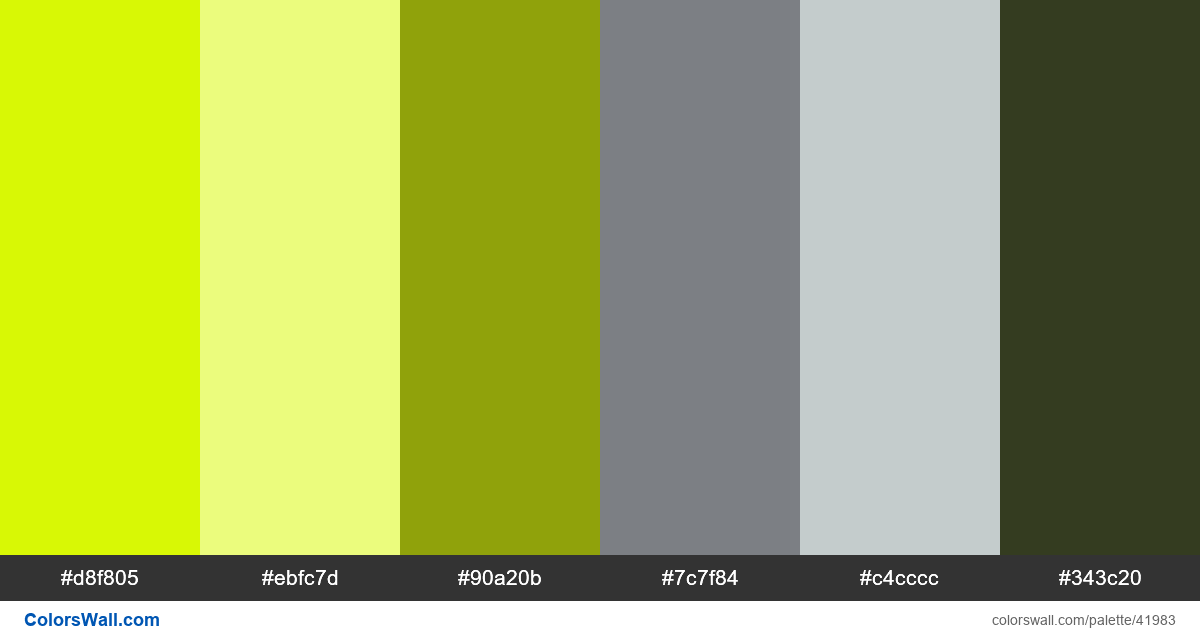
#d8f805
#ebfc7d
#90a20b
#7c7f84
#c4cccc
#343c20
La paleta consta de Luz colores. Colores de acento #d8f805 y #7c7f84. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Concept design user interface dark mode neumorphism colors tiene una combinación de colores de códigos de 6:
HEX: #d8f805, RGB: (216, 248, 5); HEX: #ebfc7d, RGB: (235, 252, 125); HEX: #90a20b, RGB: (144, 162, 11)
HEX: #7c7f84, RGB: (124, 127, 132); HEX: #c4cccc, RGB: (196, 204, 204); HEX: #343c20, RGB: (52, 60, 32)
Versión simplificada de la paleta de colores
Matiz de Amarillo, Sombra de Caqui, Sombra de olivedrab, Matiz de Gris, Sombra de Plata, Matiz de darkslategrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Concept design user interface dark mode neumorphism colors códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#d8f805 | #ebfc7d | 1.08 |
#d8f805 | #c4cccc | 1.34 |
#ebfc7d | #c4cccc | 1.45 |
#90a20b | #7c7f84 | 1.4 |
#90a20b | #c4cccc | 1.74 |