Створено 08/04/2021 17:54
Design ux ui colours
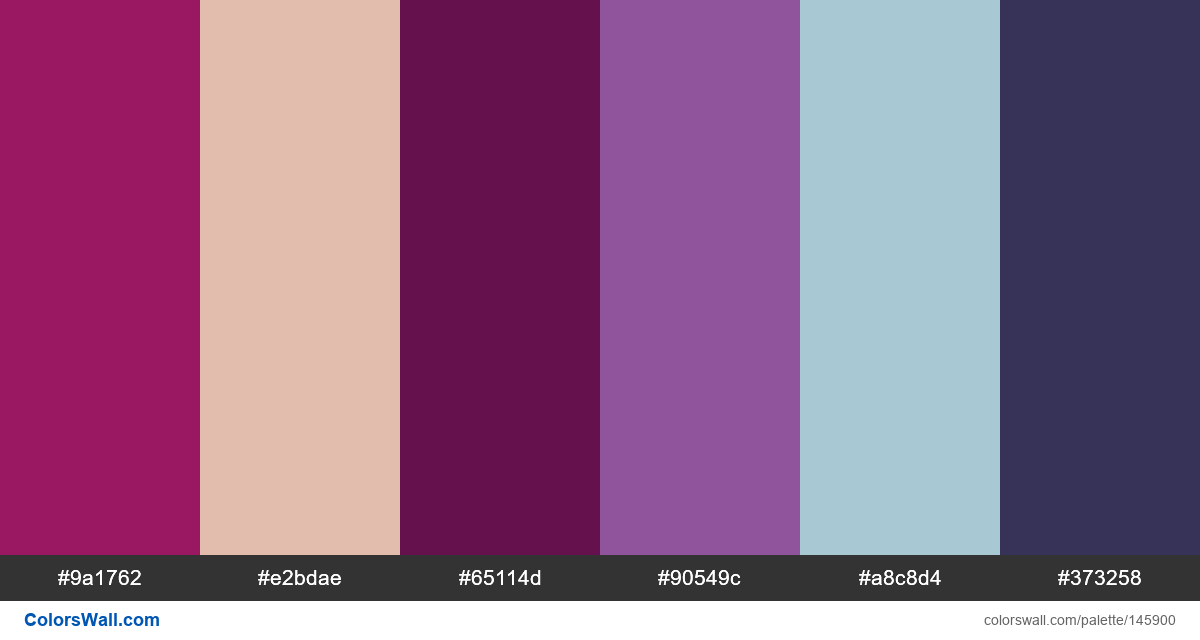
#9a1762
#e2bdae
#65114d
#90549c
#a8c8d4
#373258
Палітра містить світлий, темний кольори. Акцентні кольори #9a1762 та #a8c8d4. Палітра має температуру кольорів Теплий, Холодний.
Палітра Design ux ui colours містить комбінацію з 6 кодів кольорів :
HEX: #9a1762, RGB: (154, 23, 98); HEX: #e2bdae, RGB: (226, 189, 174); HEX: #65114d, RGB: (101, 17, 77)
HEX: #90549c, RGB: (144, 84, 156); HEX: #a8c8d4, RGB: (168, 200, 212); HEX: #373258, RGB: (55, 50, 88)
Спрощений варіант палітри кольорів
Відтінок mediumvioletred, Відтінок peachpuff, Відтінок Фіолетовий, Відтінок darkorchid, Відтінок lightblue, Відтінок darkslateblue
Кольорова схема створена автором colorswall
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#9a1762 | #65114d | 1.53 |
#9a1762 | #90549c | 1.47 |
#9a1762 | #373258 | 1.51 |
#e2bdae | #a8c8d4 | 1.02 |
#65114d | #373258 | 1.01 |