Criado em 08/04/2021 17:54
Design ux ui colours
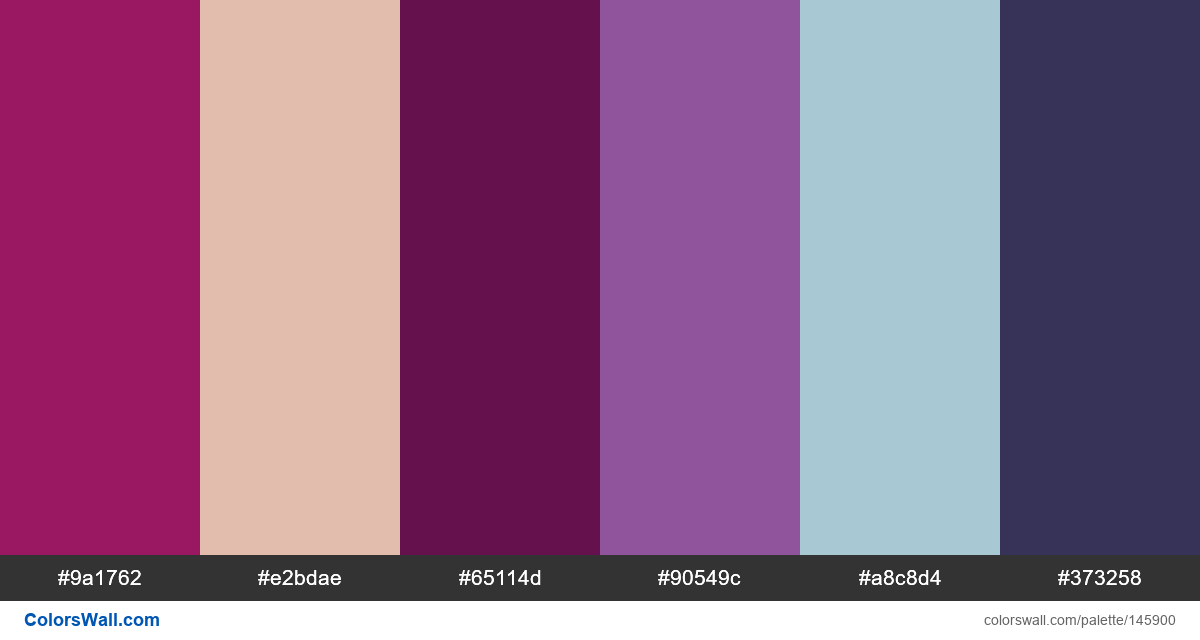
#9a1762
#e2bdae
#65114d
#90549c
#a8c8d4
#373258
A paleta consiste em cores Luz, Escuro. Cores de destaque #9a1762 e #a8c8d4. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Design ux ui colours tem uma combinação de cores de códigos de 6:
HEX: #9a1762, RGB: (154, 23, 98); HEX: #e2bdae, RGB: (226, 189, 174); HEX: #65114d, RGB: (101, 17, 77)
HEX: #90549c, RGB: (144, 84, 156); HEX: #a8c8d4, RGB: (168, 200, 212); HEX: #373258, RGB: (55, 50, 88)
Versão simplificada das cores da paleta
Matiz de mediumvioletred, Matiz de peachpuff, Matiz de Roxo, Sombra de darkorchid, Matiz de lightblue, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#9a1762 | #65114d | 1.53 |
#9a1762 | #90549c | 1.47 |
#9a1762 | #373258 | 1.51 |
#e2bdae | #a8c8d4 | 1.02 |
#65114d | #373258 | 1.01 |