Created at 08/04/2021 17:54
Design ux ui colours
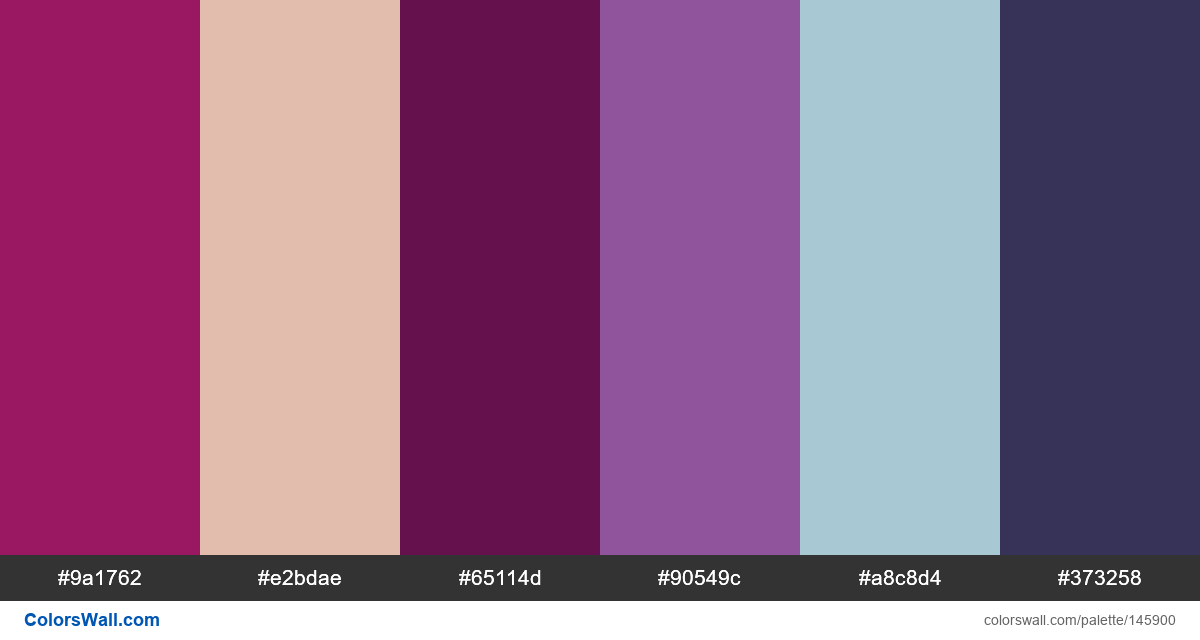
#9a1762
#e2bdae
#65114d
#90549c
#a8c8d4
#373258
The palette consists of Light, Dark colors. Accent colors #9a1762 and #a8c8d4. Palette has Warm, Cool colors temperature.
Palette Design ux ui colours has combination of 6 codes colors:
HEX: #9a1762, RGB: (154, 23, 98); HEX: #e2bdae, RGB: (226, 189, 174); HEX: #65114d, RGB: (101, 17, 77)
HEX: #90549c, RGB: (144, 84, 156); HEX: #a8c8d4, RGB: (168, 200, 212); HEX: #373258, RGB: (55, 50, 88)
Simplified version of palette colors
Tint of mediumvioletred, Tint of peachpuff, Tint of Purple, Shade of darkorchid, Tint of lightblue, Tint of darkslateblue
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#9a1762 | #65114d | 1.53 |
#9a1762 | #90549c | 1.47 |
#9a1762 | #373258 | 1.51 |
#e2bdae | #a8c8d4 | 1.02 |
#65114d | #373258 | 1.01 |