Створено 03/29/2024 13:24
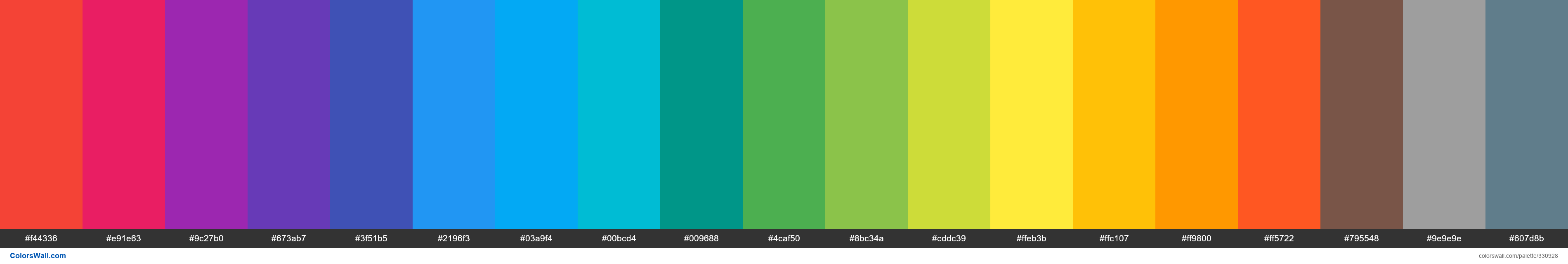
Material Design Lite (MDL) CSS Framework colors
red
#f44336
pink
#e91e63
purple
#9c27b0
deep-purple
#673ab7
indigo
#3f51b5
blue
#2196f3
light-blue
#03a9f4
cyan
#00bcd4
teal
#009688
green
#4caf50
light-green
#8bc34a
lime
#cddc39
yellow
#ffeb3b
amber
#ffc107
orange
#ff9800
deep-orange
#ff5722
brown
#795548
grey
#9e9e9e
blue-grey
#607d8b
Палітра містить світлий, напівтемний кольори. Акцентні кольори red та pink. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Material Design Lite (MDL) CSS Framework colors містить комбінацію з 19 кодів кольорів :
HEX: #f44336, RGB: (244, 67, 54); HEX: #e91e63, RGB: (233, 30, 99); HEX: #9c27b0, RGB: (156, 39, 176)
HEX: #673ab7, RGB: (103, 58, 183); HEX: #3f51b5, RGB: (63, 81, 181); HEX: #2196f3, RGB: (33, 150, 243)
HEX: #03a9f4, RGB: (3, 169, 244); HEX: #00bcd4, RGB: (0, 188, 212); HEX: #009688, RGB: (0, 150, 136)
HEX: #4caf50, RGB: (76, 175, 80); HEX: #8bc34a, RGB: (139, 195, 74); HEX: #cddc39, RGB: (205, 220, 57)
HEX: #ffeb3b, RGB: (255, 235, 59); HEX: #ffc107, RGB: (255, 193, 7); HEX: #ff9800, RGB: (255, 152, 0)
HEX: #ff5722, RGB: (255, 87, 34); HEX: #795548, RGB: (121, 85, 72); HEX: #9e9e9e, RGB: (158, 158, 158)
HEX: #607d8b, RGB: (96, 125, 139)
Спрощений варіант палітри кольорів
Відтінок tomato, Відтінок crimson, Відтінок darkorchid, Відтінок blueviolet, Відтінок slateblue, Відтінок dodgerblue, Відтінок deepskyblue, Відтінок darkturquoise, Відтінок darkcyan, Відтінок mediumseagreen, Відтінок Жовтозелений, Відтінок Жовтозелений, Відтінок Жовтий, Відтінок gold, Відтінок darkorange, Відтінок orangered, Відтінок sienna, Відтінок darkgrey, Відтінок slategrey
Кольорова схема створена автором colorstudio
Коди кольорів у палітрі
Material Design Lite (MDL) CSS Framework colors коди кольорів HEX, RGB інформація у таблиці
| Колір | HEX | RGB | Назва | Альтернативна назва |
| #f44336 | RGB(244, 67, 54) | red | — | |
| #e91e63 | RGB(233, 30, 99) | pink | — | |
| #9c27b0 | RGB(156, 39, 176) | purple | — | |
| #673ab7 | RGB(103, 58, 183) | deep-purple | — | |
| #3f51b5 | RGB(63, 81, 181) | indigo | — | |
| #2196f3 | RGB(33, 150, 243) | blue | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #00bcd4 | RGB(0, 188, 212) | cyan | — | |
| #009688 | RGB(0, 150, 136) | teal | — | |
| #4caf50 | RGB(76, 175, 80) | green | — | |
| #8bc34a | RGB(139, 195, 74) | light-green | — | |
| #cddc39 | RGB(205, 220, 57) | lime | — | |
| #ffeb3b | RGB(255, 235, 59) | yellow | — | |
| #ffc107 | RGB(255, 193, 7) | amber | — | |
| #ff9800 | RGB(255, 152, 0) | orange | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #795548 | RGB(121, 85, 72) | brown | — | |
| #9e9e9e | RGB(158, 158, 158) | grey | Gray62 | |
| #607d8b | RGB(96, 125, 139) | blue-grey | — |