Utworzono o godz 03/29/2024 13:24
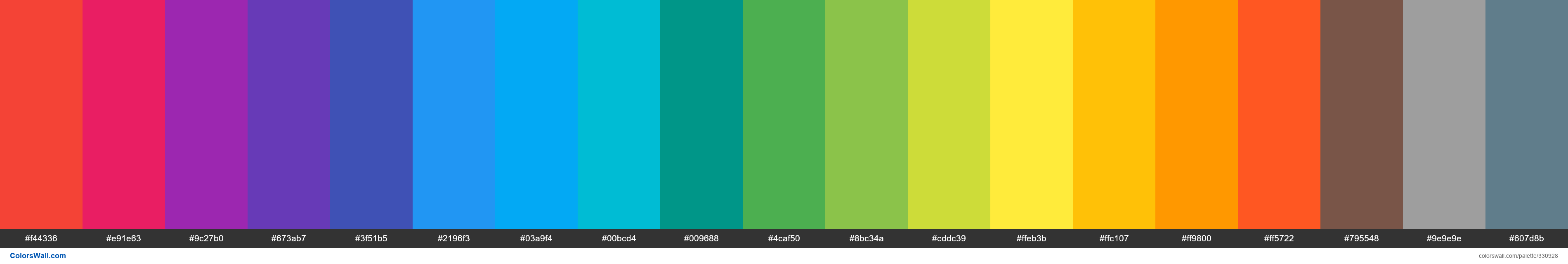
Material Design Lite (MDL) CSS Framework colors
red
#f44336
pink
#e91e63
purple
#9c27b0
deep-purple
#673ab7
indigo
#3f51b5
blue
#2196f3
light-blue
#03a9f4
cyan
#00bcd4
teal
#009688
green
#4caf50
light-green
#8bc34a
lime
#cddc39
yellow
#ffeb3b
amber
#ffc107
orange
#ff9800
deep-orange
#ff5722
brown
#795548
grey
#9e9e9e
blue-grey
#607d8b
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące cyan #00bcd4 i yellow #ffeb3b. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Material Design Lite (MDL) CSS Framework colors zawiera kombinację kolorów kodów 19:
KLĄTWA: #f44336, RGB: (244, 67, 54); KLĄTWA: #e91e63, RGB: (233, 30, 99); KLĄTWA: #9c27b0, RGB: (156, 39, 176)
KLĄTWA: #673ab7, RGB: (103, 58, 183); KLĄTWA: #3f51b5, RGB: (63, 81, 181); KLĄTWA: #2196f3, RGB: (33, 150, 243)
KLĄTWA: #03a9f4, RGB: (3, 169, 244); KLĄTWA: #00bcd4, RGB: (0, 188, 212); KLĄTWA: #009688, RGB: (0, 150, 136)
KLĄTWA: #4caf50, RGB: (76, 175, 80); KLĄTWA: #8bc34a, RGB: (139, 195, 74); KLĄTWA: #cddc39, RGB: (205, 220, 57)
KLĄTWA: #ffeb3b, RGB: (255, 235, 59); KLĄTWA: #ffc107, RGB: (255, 193, 7); KLĄTWA: #ff9800, RGB: (255, 152, 0)
KLĄTWA: #ff5722, RGB: (255, 87, 34); KLĄTWA: #795548, RGB: (121, 85, 72); KLĄTWA: #9e9e9e, RGB: (158, 158, 158)
KLĄTWA: #607d8b, RGB: (96, 125, 139)
Uproszczona wersja palety kolorów
Odcień tomato, Cień crimson, Odcień darkorchid, Odcień blueviolet, Odcień slateblue, Cień dodgerblue, Odcień deepskyblue, Odcień darkturquoise, Cień darkcyan, Odcień mediumseagreen, Odcień Żółty zielony, Cień Żółty zielony, Odcień Żółty, Odcień gold, Cień darkorange, Cień orangered, Odcień sienna, Odcień darkgrey, Odcień slategrey
Schemat kolorów został stworzony przez colorstudio
Kody kolorów w palecie
Material Design Lite (MDL) CSS Framework colors kody kolorów HEX, informacje RGB w tabeli
| Kolor | KLĄTWA | RGB | Nazwa | alternatywne imie |
| #f44336 | RGB(244, 67, 54) | red | — | |
| #e91e63 | RGB(233, 30, 99) | pink | — | |
| #9c27b0 | RGB(156, 39, 176) | purple | — | |
| #673ab7 | RGB(103, 58, 183) | deep-purple | — | |
| #3f51b5 | RGB(63, 81, 181) | indigo | — | |
| #2196f3 | RGB(33, 150, 243) | blue | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #00bcd4 | RGB(0, 188, 212) | cyan | — | |
| #009688 | RGB(0, 150, 136) | teal | — | |
| #4caf50 | RGB(76, 175, 80) | green | — | |
| #8bc34a | RGB(139, 195, 74) | light-green | — | |
| #cddc39 | RGB(205, 220, 57) | lime | — | |
| #ffeb3b | RGB(255, 235, 59) | yellow | — | |
| #ffc107 | RGB(255, 193, 7) | amber | — | |
| #ff9800 | RGB(255, 152, 0) | orange | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #795548 | RGB(121, 85, 72) | brown | — | |
| #9e9e9e | RGB(158, 158, 158) | grey | Gray62 | |
| #607d8b | RGB(96, 125, 139) | blue-grey | — |
Kontrast palety kolorów
105 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#f44336 | #e91e63 | 1.18 |
#f44336 | #9c27b0 | 1.71 |
#f44336 | #673ab7 | 1.98 |
#f44336 | #3f51b5 | 1.86 |
#f44336 | #2196f3 | 1.17 |
#f44336 | #03a9f4 | 1.4 |