Hergestellt in 03/29/2024 13:24
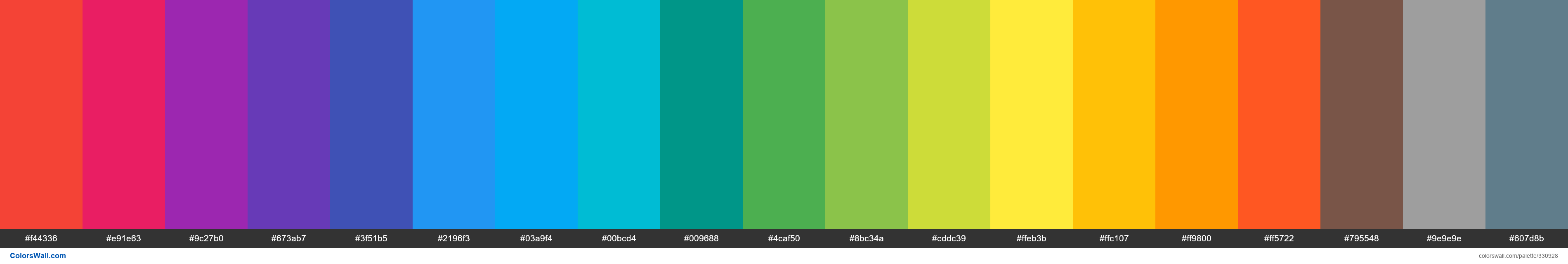
Material Design Lite (MDL) CSS Framework colors
red
#f44336
pink
#e91e63
purple
#9c27b0
deep-purple
#673ab7
indigo
#3f51b5
blue
#2196f3
light-blue
#03a9f4
cyan
#00bcd4
teal
#009688
green
#4caf50
light-green
#8bc34a
lime
#cddc39
yellow
#ffeb3b
amber
#ffc107
orange
#ff9800
deep-orange
#ff5722
brown
#795548
grey
#9e9e9e
blue-grey
#607d8b
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben cyan #00bcd4 und yellow #ffeb3b. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Material Design Lite (MDL) CSS Framework colors enthält eine Kombination aus 19-Codefarben:
VERHEXEN: #f44336, RGB: (244, 67, 54); VERHEXEN: #e91e63, RGB: (233, 30, 99); VERHEXEN: #9c27b0, RGB: (156, 39, 176)
VERHEXEN: #673ab7, RGB: (103, 58, 183); VERHEXEN: #3f51b5, RGB: (63, 81, 181); VERHEXEN: #2196f3, RGB: (33, 150, 243)
VERHEXEN: #03a9f4, RGB: (3, 169, 244); VERHEXEN: #00bcd4, RGB: (0, 188, 212); VERHEXEN: #009688, RGB: (0, 150, 136)
VERHEXEN: #4caf50, RGB: (76, 175, 80); VERHEXEN: #8bc34a, RGB: (139, 195, 74); VERHEXEN: #cddc39, RGB: (205, 220, 57)
VERHEXEN: #ffeb3b, RGB: (255, 235, 59); VERHEXEN: #ffc107, RGB: (255, 193, 7); VERHEXEN: #ff9800, RGB: (255, 152, 0)
VERHEXEN: #ff5722, RGB: (255, 87, 34); VERHEXEN: #795548, RGB: (121, 85, 72); VERHEXEN: #9e9e9e, RGB: (158, 158, 158)
VERHEXEN: #607d8b, RGB: (96, 125, 139)
Vereinfachte Version der Palettenfarben
Farbton von tomato, Schatten von crimson, Farbton von darkorchid, Farbton von blueviolet, Farbton von slateblue, Schatten von dodgerblue, Farbton von deepskyblue, Farbton von darkturquoise, Schatten von darkcyan, Farbton von mediumseagreen, Farbton von Gelbgrün, Schatten von Gelbgrün, Farbton von Gelb, Farbton von gold, Schatten von darkorange, Schatten von orangered, Farbton von sienna, Farbton von darkgrey, Farbton von slategrey
Farbschema wurde erstellt von colorstudio
Farbcodes in der Palette
Material Design Lite (MDL) CSS Framework colors Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #f44336 | RGB(244, 67, 54) | red | — | |
| #e91e63 | RGB(233, 30, 99) | pink | — | |
| #9c27b0 | RGB(156, 39, 176) | purple | — | |
| #673ab7 | RGB(103, 58, 183) | deep-purple | — | |
| #3f51b5 | RGB(63, 81, 181) | indigo | — | |
| #2196f3 | RGB(33, 150, 243) | blue | — | |
| #03a9f4 | RGB(3, 169, 244) | light-blue | — | |
| #00bcd4 | RGB(0, 188, 212) | cyan | — | |
| #009688 | RGB(0, 150, 136) | teal | — | |
| #4caf50 | RGB(76, 175, 80) | green | — | |
| #8bc34a | RGB(139, 195, 74) | light-green | — | |
| #cddc39 | RGB(205, 220, 57) | lime | — | |
| #ffeb3b | RGB(255, 235, 59) | yellow | — | |
| #ffc107 | RGB(255, 193, 7) | amber | — | |
| #ff9800 | RGB(255, 152, 0) | orange | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #795548 | RGB(121, 85, 72) | brown | — | |
| #9e9e9e | RGB(158, 158, 158) | grey | Gray62 | |
| #607d8b | RGB(96, 125, 139) | blue-grey | — |
Farbpalette Kontrast
105 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f44336 | #e91e63 | 1.18 |
#f44336 | #9c27b0 | 1.71 |
#f44336 | #673ab7 | 1.98 |
#f44336 | #3f51b5 | 1.86 |
#f44336 | #2196f3 | 1.17 |
#f44336 | #03a9f4 | 1.4 |