創建於 03/06/2020 15:48
Ui branding type typography colours
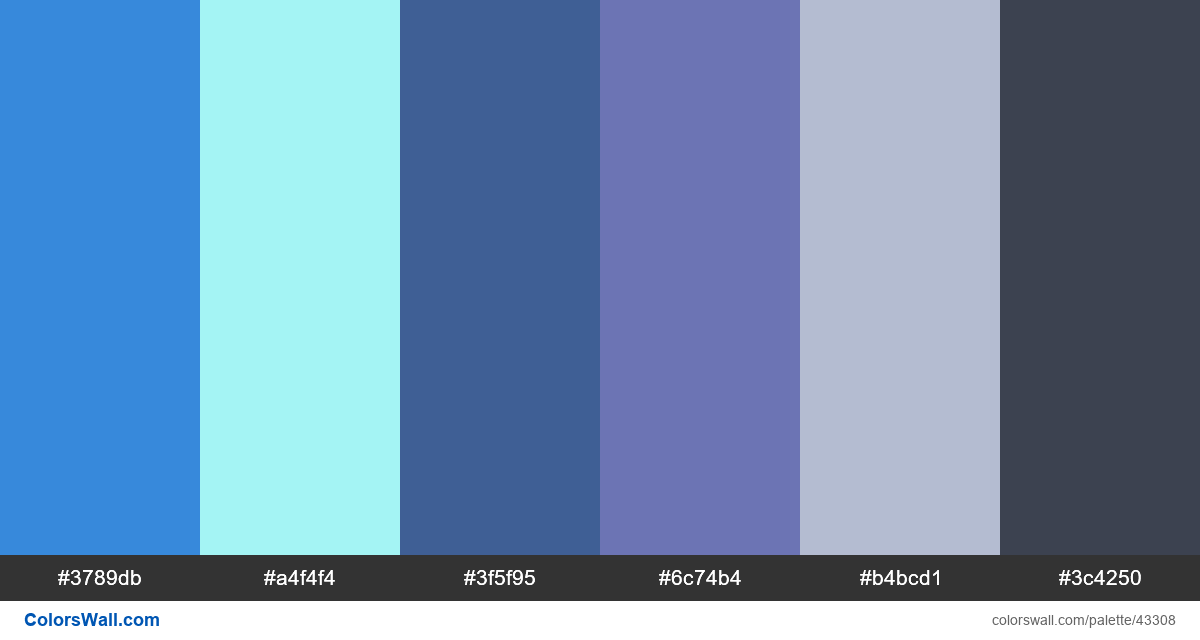
#3789db
#a4f4f4
#3f5f95
#6c74b4
#b4bcd1
#3c4250
調色盤由 光, 半暗 種顏色組成. 強調色 #3789db 和 #a4f4f4. 調色盤有 涼爽的 色溫.
調色盤 Ui branding type typography colours 具有 6 程式碼顏色的組合:
十六進位: #3789db, RGB: (55, 137, 219); 十六進位: #a4f4f4, RGB: (164, 244, 244); 十六進位: #3f5f95, RGB: (63, 95, 149)
十六進位: #6c74b4, RGB: (108, 116, 180); 十六進位: #b4bcd1, RGB: (180, 188, 209); 十六進位: #3c4250, RGB: (60, 66, 80)
調色板顏色的簡化版本
色調 dodgerblue, 陰影 paleturquoise, 色調 royalblue, 陰影 royalblue, 色調 lightsteelblue, 色調 darkslateblue
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#3789db | #3f5f95 | 1.75 |
#3789db | #6c74b4 | 1.2 |
#3789db | #b4bcd1 | 1.91 |
#a4f4f4 | #b4bcd1 | 1.52 |
#3f5f95 | #6c74b4 | 1.46 |
#3f5f95 | #3c4250 | 1.57 |