Utworzono o godz 03/06/2020 15:48
Ui branding type typography colours
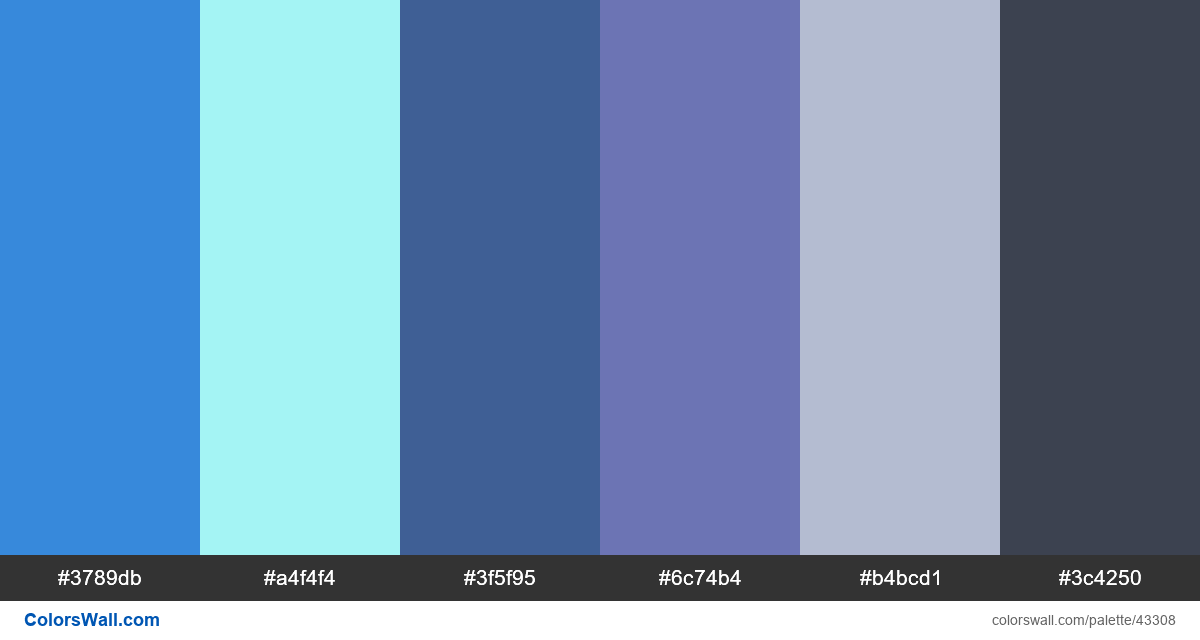
#3789db
#a4f4f4
#3f5f95
#6c74b4
#b4bcd1
#3c4250
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #3789db i #a4f4f4. Paleta ma temperaturę kolorów Zimny.
Paleta Ui branding type typography colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #3789db, RGB: (55, 137, 219); KLĄTWA: #a4f4f4, RGB: (164, 244, 244); KLĄTWA: #3f5f95, RGB: (63, 95, 149)
KLĄTWA: #6c74b4, RGB: (108, 116, 180); KLĄTWA: #b4bcd1, RGB: (180, 188, 209); KLĄTWA: #3c4250, RGB: (60, 66, 80)
Uproszczona wersja palety kolorów
Odcień dodgerblue, Cień paleturquoise, Odcień royalblue, Cień royalblue, Odcień lightsteelblue, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Ui branding type typography colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#3789db | #3f5f95 | 1.75 |
#3789db | #6c74b4 | 1.2 |
#3789db | #b4bcd1 | 1.91 |
#a4f4f4 | #b4bcd1 | 1.52 |
#3f5f95 | #6c74b4 | 1.46 |
#3f5f95 | #3c4250 | 1.57 |