Hergestellt in 01/19/2021 13:15
Design ui illustration app colors palette
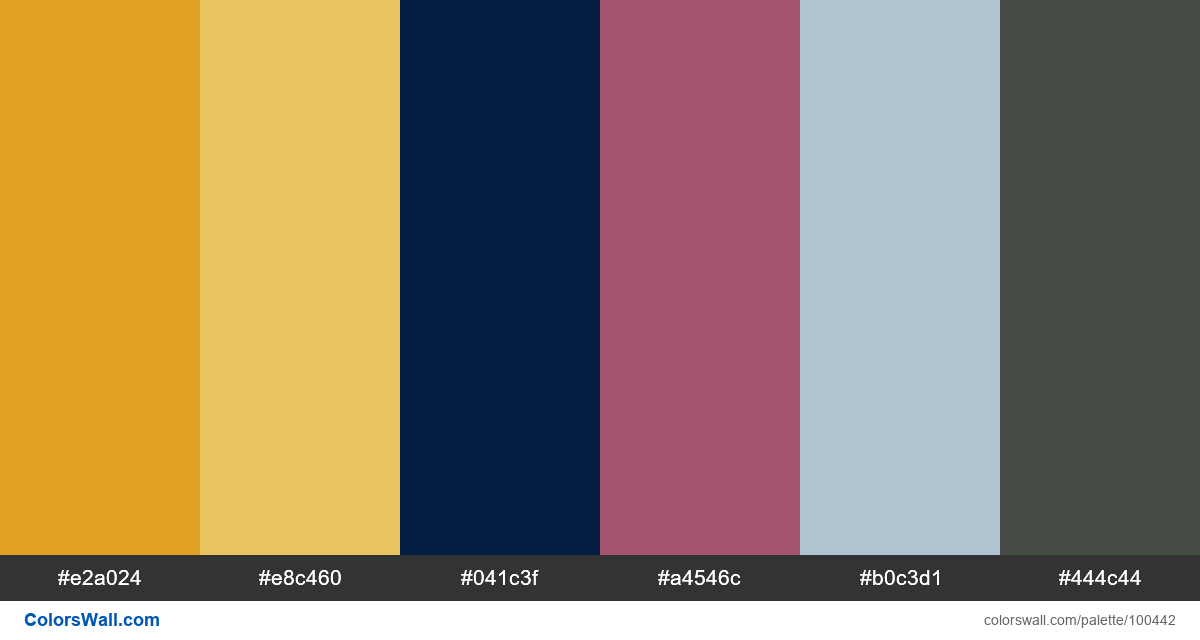
#e2a024
#e8c460
#041c3f
#a4546c
#b0c3d1
#444c44
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #e2a024 und #041c3f. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Design ui illustration app colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #e2a024, RGB: (226, 160, 36); VERHEXEN: #e8c460, RGB: (232, 196, 96); VERHEXEN: #041c3f, RGB: (4, 28, 63)
VERHEXEN: #a4546c, RGB: (164, 84, 108); VERHEXEN: #b0c3d1, RGB: (176, 195, 209); VERHEXEN: #444c44, RGB: (68, 76, 68)
Vereinfachte Version der Palettenfarben
Farbton von goldenrod, Schatten von goldenrod, Farbton von midnightblue, Schatten von mediumvioletred, Farbton von lightsteelblue, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design ui illustration app colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#e2a024 | #e8c460 | 1.34 |
#e2a024 | #b0c3d1 | 1.24 |
#e8c460 | #b0c3d1 | 1.07 |
#041c3f | #444c44 | 1.9 |
#a4546c | #444c44 | 1.71 |