Created at 01/19/2021 13:15
Design ui illustration app colors palette
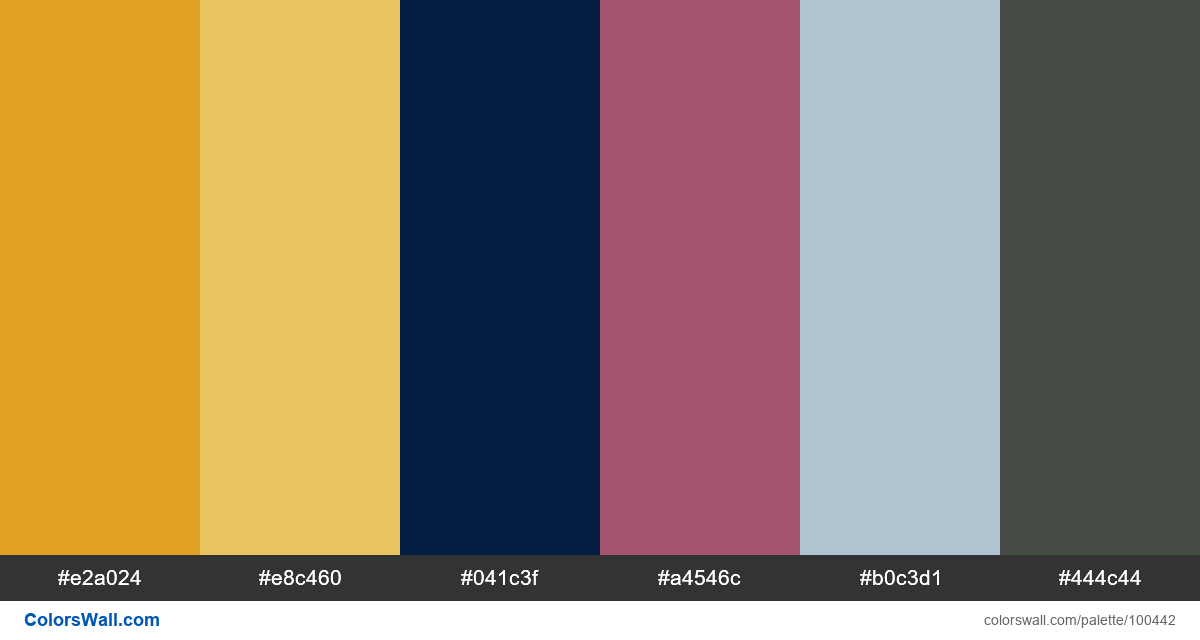
#e2a024
#e8c460
#041c3f
#a4546c
#b0c3d1
#444c44
The palette consists of Light, Dark colors. Accent colors #e2a024 and #041c3f. Palette has Warm, Cool, Neutral colors temperature.
Palette Design ui illustration app colors palette has combination of 6 codes colors:
HEX: #e2a024, RGB: (226, 160, 36); HEX: #e8c460, RGB: (232, 196, 96); HEX: #041c3f, RGB: (4, 28, 63)
HEX: #a4546c, RGB: (164, 84, 108); HEX: #b0c3d1, RGB: (176, 195, 209); HEX: #444c44, RGB: (68, 76, 68)
Simplified version of palette colors
Tint of goldenrod, Shade of goldenrod, Tint of midnightblue, Shade of mediumvioletred, Tint of lightsteelblue, Shade of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Design ui illustration app colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e2a024 | #e8c460 | 1.34 |
#e2a024 | #b0c3d1 | 1.24 |
#e8c460 | #b0c3d1 | 1.07 |
#041c3f | #444c44 | 1.9 |
#a4546c | #444c44 | 1.71 |