Hergestellt in 10/05/2019 19:14
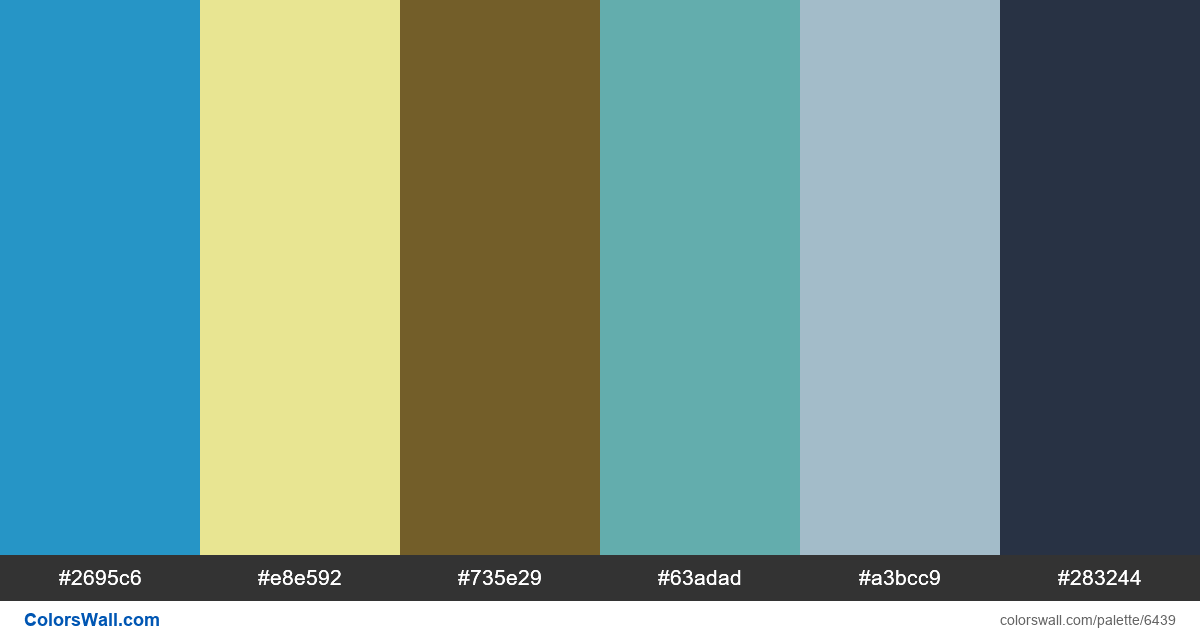
E-commerce branding carousel ads colors palette
#2695c6
#e8e592
#735e29
#63adad
#a3bcc9
#283244
Die Palette besteht aus Licht, Halbdunkel, Dunkel-Farben. Akzentfarben #2695c6 und #e8e592. Palette hat Farbtemperatur Kalt, Warm.
Die Palette E-commerce branding carousel ads colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2695c6, RGB: (38, 149, 198); VERHEXEN: #e8e592, RGB: (232, 229, 146); VERHEXEN: #735e29, RGB: (115, 94, 41)
VERHEXEN: #63adad, RGB: (99, 173, 173); VERHEXEN: #a3bcc9, RGB: (163, 188, 201); VERHEXEN: #283244, RGB: (40, 50, 68)
Vereinfachte Version der Palettenfarben
Schatten von steelblue, Farbton von Khaki, Schatten von darkolivegreen, Schatten von cadetblue, Farbton von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
E-commerce branding carousel ads colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#2695c6 | #735e29 | 1.84 |
#2695c6 | #63adad | 1.3 |
#2695c6 | #a3bcc9 | 1.7 |
#e8e592 | #63adad | 1.97 |
#e8e592 | #a3bcc9 | 1.51 |
#63adad | #a3bcc9 | 1.3 |