Hergestellt in 10/05/2020 12:02
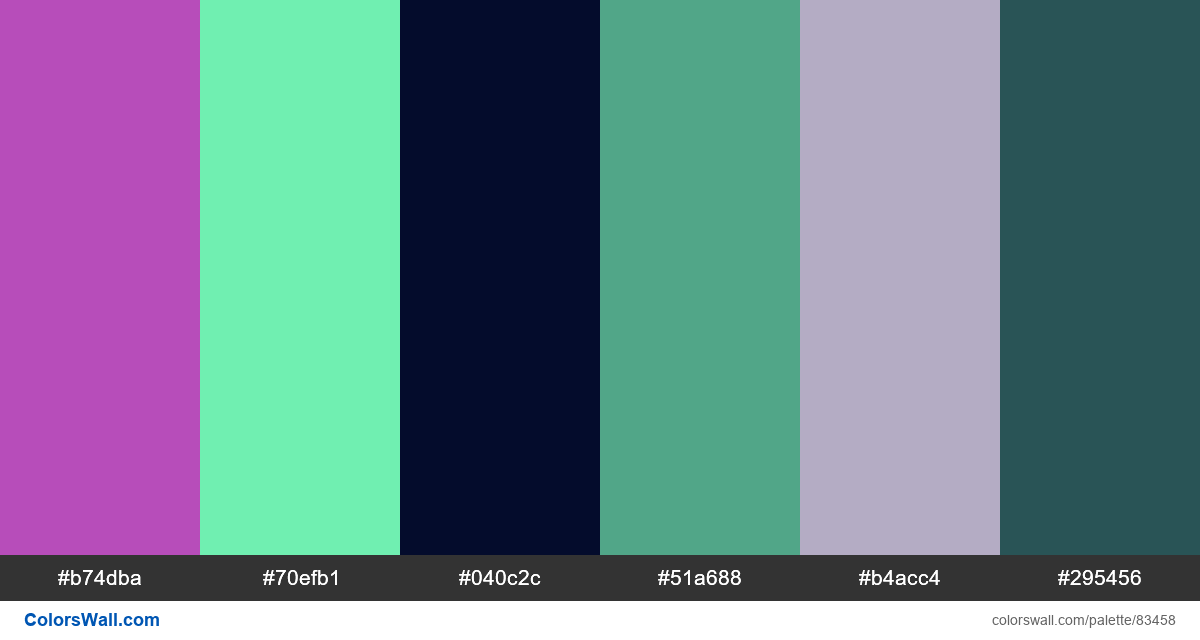
App ux ui design prototype palette
#b74dba
#70efb1
#040c2c
#51a688
#b4acc4
#295456
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #70efb1 und #040c2c. Palette hat Farbtemperatur Neutral, Kalt.
Die Palette App ux ui design prototype palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #b74dba, RGB: (183, 77, 186); VERHEXEN: #70efb1, RGB: (112, 239, 177); VERHEXEN: #040c2c, RGB: (4, 12, 44)
VERHEXEN: #51a688, RGB: (81, 166, 136); VERHEXEN: #b4acc4, RGB: (180, 172, 196); VERHEXEN: #295456, RGB: (41, 84, 86)
Vereinfachte Version der Palettenfarben
Farbton von mediumorchid, Farbton von aquamarine, Farbton von midnightblue, Schatten von mediumseagreen, Farbton von thistle, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App ux ui design prototype palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#b74dba | #51a688 | 1.49 |
#b74dba | #295456 | 1.91 |
#70efb1 | #b4acc4 | 1.52 |
#51a688 | #b4acc4 | 1.34 |