Creado en 01/17/2020 13:57
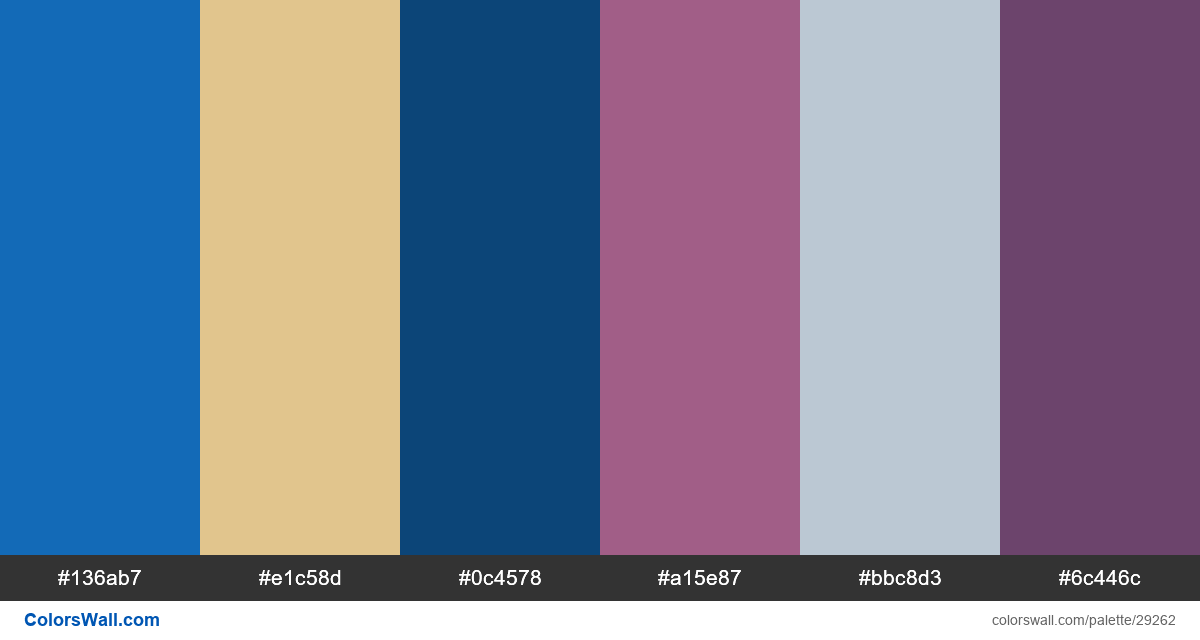
Interface app design illustration ui colors palette
#136ab7
#e1c58d
#0c4578
#a15e87
#bbc8d3
#6c446c
La paleta consta de semioscuro, Luz colores. Colores de acento #e1c58d y #0c4578. La paleta tiene temperatura de color Frío, Cálido, Neutral.
La paleta Interface app design illustration ui colors palette tiene una combinación de colores de códigos de 6:
HEX: #136ab7, RGB: (19, 106, 183); HEX: #e1c58d, RGB: (225, 197, 141); HEX: #0c4578, RGB: (12, 69, 120)
HEX: #a15e87, RGB: (161, 94, 135); HEX: #bbc8d3, RGB: (187, 200, 211); HEX: #6c446c, RGB: (108, 68, 108)
Versión simplificada de la paleta de colores
Matiz de royalblue, Sombra de burlywood, Matiz de darkslateblue, Sombra de mediumvioletred, Sombra de lightsteelblue, Sombra de Púrpura
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Interface app design illustration ui colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#136ab7 | #0c4578 | 1.76 |
#136ab7 | #a15e87 | 1.18 |
#136ab7 | #6c446c | 1.4 |
#e1c58d | #bbc8d3 | 1.02 |
#0c4578 | #6c446c | 1.25 |
#a15e87 | #6c446c | 1.66 |