Creato a 12/27/2017 21:21
1
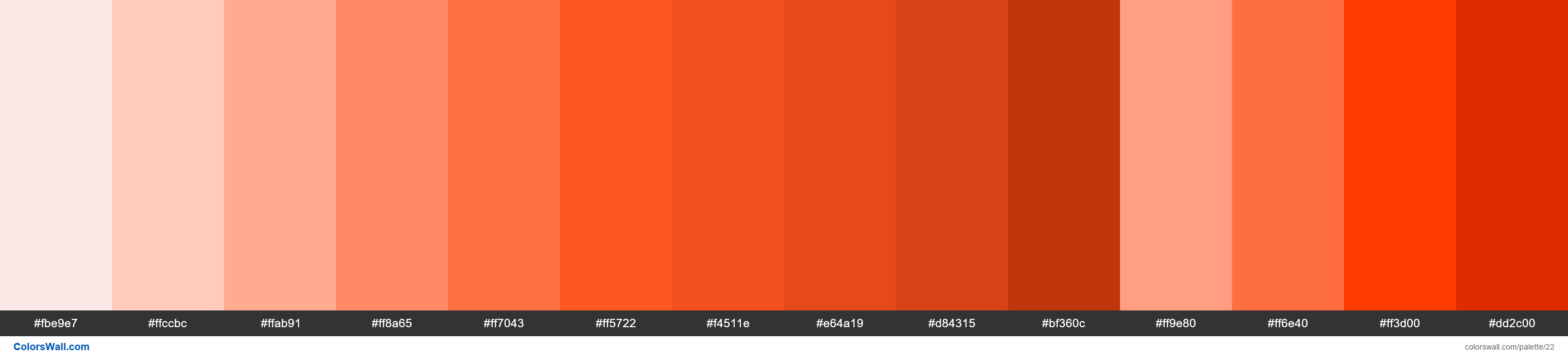
Deep Orange palette Materialize CSS
deep-orange lighten-5
#fbe9e7
deep-orange lighten-4
#ffccbc
deep-orange lighten-3
#ffab91
deep-orange lighten-2
#ff8a65
deep-orange lighten-1
#ff7043
deep-orange
#ff5722
deep-orange darken-1
#f4511e
deep-orange darken-2
#e64a19
deep-orange darken-3
#d84315
deep-orange darken-4
#bf360c
deep-orange accent-1
#ff9e80
deep-orange accent-2
#ff6e40
deep-orange accent-3
#ff3d00
deep-orange accent-4
#dd2c00
La tavolozza è composta da Leggero, Semi scuro colori. Colori accentati deep-orange lighten-4 #ffccbc e deep-orange lighten-3 #ffab91. La tavolozza ha la temperatura del colore Neutro, Caldo.
La tavolozza Deep Orange palette Materialize CSS ha una combinazione di colori dei codici 14:
ESADECIMALE: #fbe9e7, RGB: (251, 233, 231); ESADECIMALE: #ffccbc, RGB: (255, 204, 188); ESADECIMALE: #ffab91, RGB: (255, 171, 145)
ESADECIMALE: #ff8a65, RGB: (255, 138, 101); ESADECIMALE: #ff7043, RGB: (255, 112, 67); ESADECIMALE: #ff5722, RGB: (255, 87, 34)
ESADECIMALE: #f4511e, RGB: (244, 81, 30); ESADECIMALE: #e64a19, RGB: (230, 74, 25); ESADECIMALE: #d84315, RGB: (216, 67, 21)
ESADECIMALE: #bf360c, RGB: (191, 54, 12); ESADECIMALE: #ff9e80, RGB: (255, 158, 128); ESADECIMALE: #ff6e40, RGB: (255, 110, 64)
ESADECIMALE: #ff3d00, RGB: (255, 61, 0); ESADECIMALE: #dd2c00, RGB: (221, 44, 0)
Versione semplificata della tavolozza dei colori
Ombra di mistyrose, Tonalità di mistyrose, Ombra di lightsalmon, Ombra di coral, Tonalità di coral, Ombra di orangered, Ombra di orangered, Tonalità di orangered, Ombra di Rosso, Ombra di firebrick, Tonalità di lightsalmon, Tonalità di coral, Tonalità di orangered, Ombra di Rosso
La combinazione di colori è stata creata da mz
Codici colori nella tavolozza
Deep Orange palette Materialize CSS codici colore HEX, informazioni RGB in tabella
| Colore | ESADECIMALE | RGB | Nome | Nome alternativo |
| #fbe9e7 | RGB(251, 233, 231) | deep-orange lighten-5 | — | |
| #ffccbc | RGB(255, 204, 188) | deep-orange lighten-4 | — | |
| #ffab91 | RGB(255, 171, 145) | deep-orange lighten-3 | — | |
| #ff8a65 | RGB(255, 138, 101) | deep-orange lighten-2 | — | |
| #ff7043 | RGB(255, 112, 67) | deep-orange lighten-1 | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #f4511e | RGB(244, 81, 30) | deep-orange darken-1 | — | |
| #e64a19 | RGB(230, 74, 25) | deep-orange darken-2 | — | |
| #d84315 | RGB(216, 67, 21) | deep-orange darken-3 | — | |
| #bf360c | RGB(191, 54, 12) | deep-orange darken-4 | — | |
| #ff9e80 | RGB(255, 158, 128) | deep-orange accent-1 | — | |
| #ff6e40 | RGB(255, 110, 64) | deep-orange accent-2 | — | |
| #ff3d00 | RGB(255, 61, 0) | deep-orange accent-3 | — | |
| #dd2c00 | RGB(221, 44, 0) | deep-orange accent-4 | — |
Contrasto della palette di colori
64 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#fbe9e7 | #ffccbc | 1.22 |
#fbe9e7 | #ffab91 | 1.55 |
#fbe9e7 | #ff8a65 | 1.97 |
#fbe9e7 | #ff9e80 | 1.71 |
#ffccbc | #ffab91 | 1.27 |
#ffccbc | #ff8a65 | 1.61 |