Creado en 12/27/2017 21:21
1
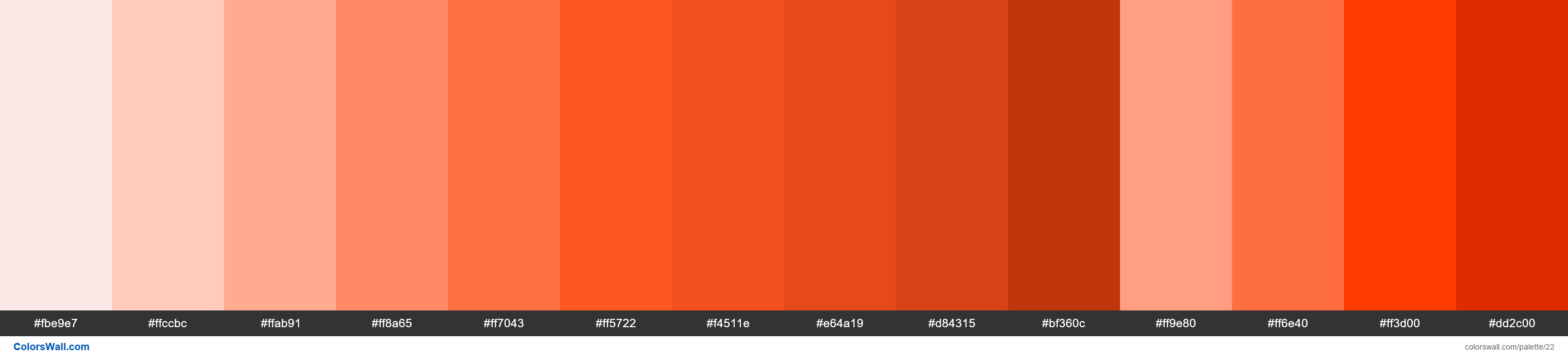
Deep Orange palette Materialize CSS
deep-orange lighten-5
#fbe9e7
deep-orange lighten-4
#ffccbc
deep-orange lighten-3
#ffab91
deep-orange lighten-2
#ff8a65
deep-orange lighten-1
#ff7043
deep-orange
#ff5722
deep-orange darken-1
#f4511e
deep-orange darken-2
#e64a19
deep-orange darken-3
#d84315
deep-orange darken-4
#bf360c
deep-orange accent-1
#ff9e80
deep-orange accent-2
#ff6e40
deep-orange accent-3
#ff3d00
deep-orange accent-4
#dd2c00
La paleta consta de Luz, semioscuro colores. Colores de acento deep-orange lighten-4 #ffccbc y deep-orange lighten-3 #ffab91. La paleta tiene temperatura de color Neutral, Cálido.
La paleta Deep Orange palette Materialize CSS tiene una combinación de colores de códigos de 14:
HEX: #fbe9e7, RGB: (251, 233, 231); HEX: #ffccbc, RGB: (255, 204, 188); HEX: #ffab91, RGB: (255, 171, 145)
HEX: #ff8a65, RGB: (255, 138, 101); HEX: #ff7043, RGB: (255, 112, 67); HEX: #ff5722, RGB: (255, 87, 34)
HEX: #f4511e, RGB: (244, 81, 30); HEX: #e64a19, RGB: (230, 74, 25); HEX: #d84315, RGB: (216, 67, 21)
HEX: #bf360c, RGB: (191, 54, 12); HEX: #ff9e80, RGB: (255, 158, 128); HEX: #ff6e40, RGB: (255, 110, 64)
HEX: #ff3d00, RGB: (255, 61, 0); HEX: #dd2c00, RGB: (221, 44, 0)
Versión simplificada de la paleta de colores
Sombra de mistyrose, Matiz de mistyrose, Sombra de lightsalmon, Sombra de coral, Matiz de coral, Sombra de orangered, Sombra de orangered, Matiz de orangered, Sombra de Rojo, Sombra de firebrick, Matiz de lightsalmon, Matiz de coral, Matiz de orangered, Sombra de Rojo
El esquema de color fue creado por mz
Códigos de colores en la paleta
Deep Orange palette Materialize CSS códigos de color HEX, información RGB en la tabla
| Color | HEX | RGB | Nombre | nombre alternativo |
| #fbe9e7 | RGB(251, 233, 231) | deep-orange lighten-5 | — | |
| #ffccbc | RGB(255, 204, 188) | deep-orange lighten-4 | — | |
| #ffab91 | RGB(255, 171, 145) | deep-orange lighten-3 | — | |
| #ff8a65 | RGB(255, 138, 101) | deep-orange lighten-2 | — | |
| #ff7043 | RGB(255, 112, 67) | deep-orange lighten-1 | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #f4511e | RGB(244, 81, 30) | deep-orange darken-1 | — | |
| #e64a19 | RGB(230, 74, 25) | deep-orange darken-2 | — | |
| #d84315 | RGB(216, 67, 21) | deep-orange darken-3 | — | |
| #bf360c | RGB(191, 54, 12) | deep-orange darken-4 | — | |
| #ff9e80 | RGB(255, 158, 128) | deep-orange accent-1 | — | |
| #ff6e40 | RGB(255, 110, 64) | deep-orange accent-2 | — | |
| #ff3d00 | RGB(255, 61, 0) | deep-orange accent-3 | — | |
| #dd2c00 | RGB(221, 44, 0) | deep-orange accent-4 | — |
Contraste de la paleta de colores
64 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#fbe9e7 | #ffccbc | 1.22 |
#fbe9e7 | #ffab91 | 1.55 |
#fbe9e7 | #ff8a65 | 1.97 |
#fbe9e7 | #ff9e80 | 1.71 |
#ffccbc | #ffab91 | 1.27 |
#ffccbc | #ff8a65 | 1.61 |