Hergestellt in 12/27/2017 21:21
1
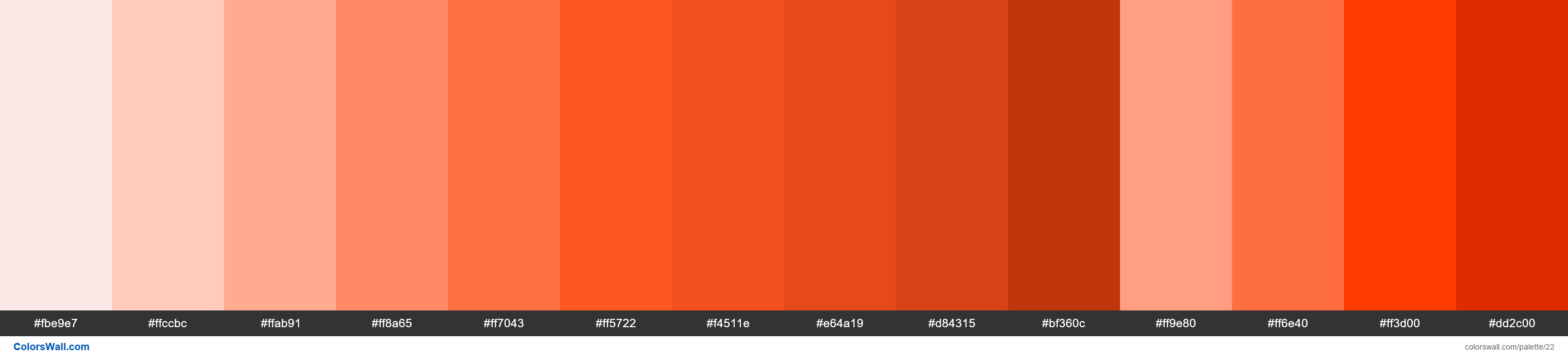
Deep Orange palette Materialize CSS
deep-orange lighten-5
#fbe9e7
deep-orange lighten-4
#ffccbc
deep-orange lighten-3
#ffab91
deep-orange lighten-2
#ff8a65
deep-orange lighten-1
#ff7043
deep-orange
#ff5722
deep-orange darken-1
#f4511e
deep-orange darken-2
#e64a19
deep-orange darken-3
#d84315
deep-orange darken-4
#bf360c
deep-orange accent-1
#ff9e80
deep-orange accent-2
#ff6e40
deep-orange accent-3
#ff3d00
deep-orange accent-4
#dd2c00
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben deep-orange lighten-4 #ffccbc und deep-orange lighten-3 #ffab91. Palette hat Farbtemperatur Neutral, Warm.
Die Palette Deep Orange palette Materialize CSS enthält eine Kombination aus 14-Codefarben:
VERHEXEN: #fbe9e7, RGB: (251, 233, 231); VERHEXEN: #ffccbc, RGB: (255, 204, 188); VERHEXEN: #ffab91, RGB: (255, 171, 145)
VERHEXEN: #ff8a65, RGB: (255, 138, 101); VERHEXEN: #ff7043, RGB: (255, 112, 67); VERHEXEN: #ff5722, RGB: (255, 87, 34)
VERHEXEN: #f4511e, RGB: (244, 81, 30); VERHEXEN: #e64a19, RGB: (230, 74, 25); VERHEXEN: #d84315, RGB: (216, 67, 21)
VERHEXEN: #bf360c, RGB: (191, 54, 12); VERHEXEN: #ff9e80, RGB: (255, 158, 128); VERHEXEN: #ff6e40, RGB: (255, 110, 64)
VERHEXEN: #ff3d00, RGB: (255, 61, 0); VERHEXEN: #dd2c00, RGB: (221, 44, 0)
Vereinfachte Version der Palettenfarben
Schatten von mistyrose, Farbton von mistyrose, Schatten von lightsalmon, Schatten von coral, Farbton von coral, Schatten von orangered, Schatten von orangered, Farbton von orangered, Schatten von Rot, Schatten von firebrick, Farbton von lightsalmon, Farbton von coral, Farbton von orangered, Schatten von Rot
Farbschema wurde erstellt von mz
Farbcodes in der Palette
Deep Orange palette Materialize CSS Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #fbe9e7 | RGB(251, 233, 231) | deep-orange lighten-5 | — | |
| #ffccbc | RGB(255, 204, 188) | deep-orange lighten-4 | — | |
| #ffab91 | RGB(255, 171, 145) | deep-orange lighten-3 | — | |
| #ff8a65 | RGB(255, 138, 101) | deep-orange lighten-2 | — | |
| #ff7043 | RGB(255, 112, 67) | deep-orange lighten-1 | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #f4511e | RGB(244, 81, 30) | deep-orange darken-1 | — | |
| #e64a19 | RGB(230, 74, 25) | deep-orange darken-2 | — | |
| #d84315 | RGB(216, 67, 21) | deep-orange darken-3 | — | |
| #bf360c | RGB(191, 54, 12) | deep-orange darken-4 | — | |
| #ff9e80 | RGB(255, 158, 128) | deep-orange accent-1 | — | |
| #ff6e40 | RGB(255, 110, 64) | deep-orange accent-2 | — | |
| #ff3d00 | RGB(255, 61, 0) | deep-orange accent-3 | — | |
| #dd2c00 | RGB(221, 44, 0) | deep-orange accent-4 | — |
Farbpalette Kontrast
64 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fbe9e7 | #ffccbc | 1.22 |
#fbe9e7 | #ffab91 | 1.55 |
#fbe9e7 | #ff8a65 | 1.97 |
#fbe9e7 | #ff9e80 | 1.71 |
#ffccbc | #ffab91 | 1.27 |
#ffccbc | #ff8a65 | 1.61 |