Criado em 12/27/2017 21:21
1
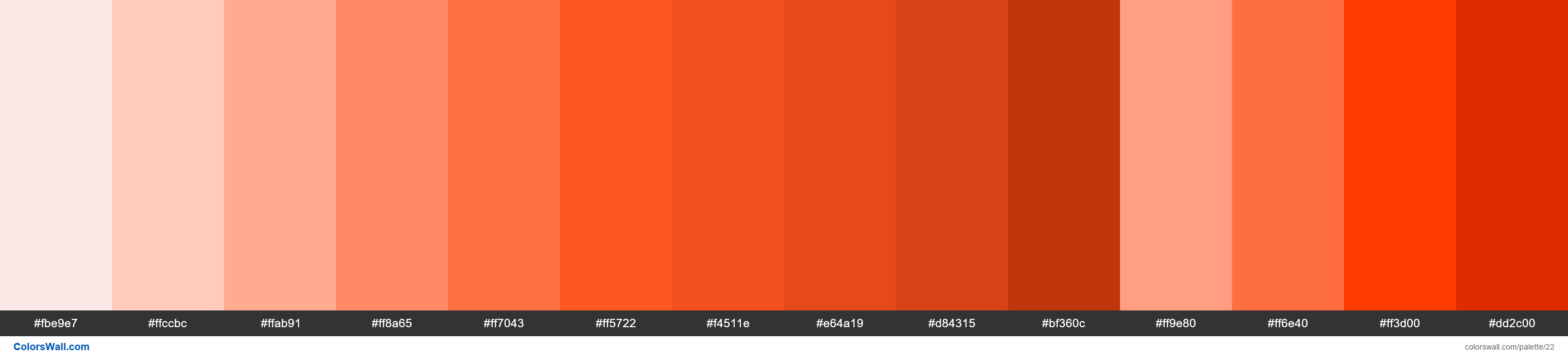
Deep Orange palette Materialize CSS
deep-orange lighten-5
#fbe9e7
deep-orange lighten-4
#ffccbc
deep-orange lighten-3
#ffab91
deep-orange lighten-2
#ff8a65
deep-orange lighten-1
#ff7043
deep-orange
#ff5722
deep-orange darken-1
#f4511e
deep-orange darken-2
#e64a19
deep-orange darken-3
#d84315
deep-orange darken-4
#bf360c
deep-orange accent-1
#ff9e80
deep-orange accent-2
#ff6e40
deep-orange accent-3
#ff3d00
deep-orange accent-4
#dd2c00
A paleta consiste em cores Luz, Semi escuro. Cores de destaque deep-orange lighten-4 #ffccbc e deep-orange lighten-3 #ffab91. A paleta tem Neutro, Esquentar temperatura de cores.
A paleta Deep Orange palette Materialize CSS tem uma combinação de cores de códigos de 14:
HEX: #fbe9e7, RGB: (251, 233, 231); HEX: #ffccbc, RGB: (255, 204, 188); HEX: #ffab91, RGB: (255, 171, 145)
HEX: #ff8a65, RGB: (255, 138, 101); HEX: #ff7043, RGB: (255, 112, 67); HEX: #ff5722, RGB: (255, 87, 34)
HEX: #f4511e, RGB: (244, 81, 30); HEX: #e64a19, RGB: (230, 74, 25); HEX: #d84315, RGB: (216, 67, 21)
HEX: #bf360c, RGB: (191, 54, 12); HEX: #ff9e80, RGB: (255, 158, 128); HEX: #ff6e40, RGB: (255, 110, 64)
HEX: #ff3d00, RGB: (255, 61, 0); HEX: #dd2c00, RGB: (221, 44, 0)
Versão simplificada das cores da paleta
Sombra de mistyrose, Matiz de mistyrose, Sombra de lightsalmon, Sombra de coral, Matiz de coral, Sombra de orangered, Sombra de orangered, Matiz de orangered, Sombra de Vermelho, Sombra de firebrick, Matiz de lightsalmon, Matiz de coral, Matiz de orangered, Sombra de Vermelho
O esquema de cores foi criado por mz
Códigos de cores na paleta
Deep Orange palette Materialize CSS códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #fbe9e7 | RGB(251, 233, 231) | deep-orange lighten-5 | — | |
| #ffccbc | RGB(255, 204, 188) | deep-orange lighten-4 | — | |
| #ffab91 | RGB(255, 171, 145) | deep-orange lighten-3 | — | |
| #ff8a65 | RGB(255, 138, 101) | deep-orange lighten-2 | — | |
| #ff7043 | RGB(255, 112, 67) | deep-orange lighten-1 | — | |
| #ff5722 | RGB(255, 87, 34) | deep-orange | — | |
| #f4511e | RGB(244, 81, 30) | deep-orange darken-1 | — | |
| #e64a19 | RGB(230, 74, 25) | deep-orange darken-2 | — | |
| #d84315 | RGB(216, 67, 21) | deep-orange darken-3 | — | |
| #bf360c | RGB(191, 54, 12) | deep-orange darken-4 | — | |
| #ff9e80 | RGB(255, 158, 128) | deep-orange accent-1 | — | |
| #ff6e40 | RGB(255, 110, 64) | deep-orange accent-2 | — | |
| #ff3d00 | RGB(255, 61, 0) | deep-orange accent-3 | — | |
| #dd2c00 | RGB(221, 44, 0) | deep-orange accent-4 | — |
Contraste da Paleta de Cores
64 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#fbe9e7 | #ffccbc | 1.22 |
#fbe9e7 | #ffab91 | 1.55 |
#fbe9e7 | #ff8a65 | 1.97 |
#fbe9e7 | #ff9e80 | 1.71 |
#ffccbc | #ffab91 | 1.27 |
#ffccbc | #ff8a65 | 1.61 |