Creato a 04/20/2023 09:04
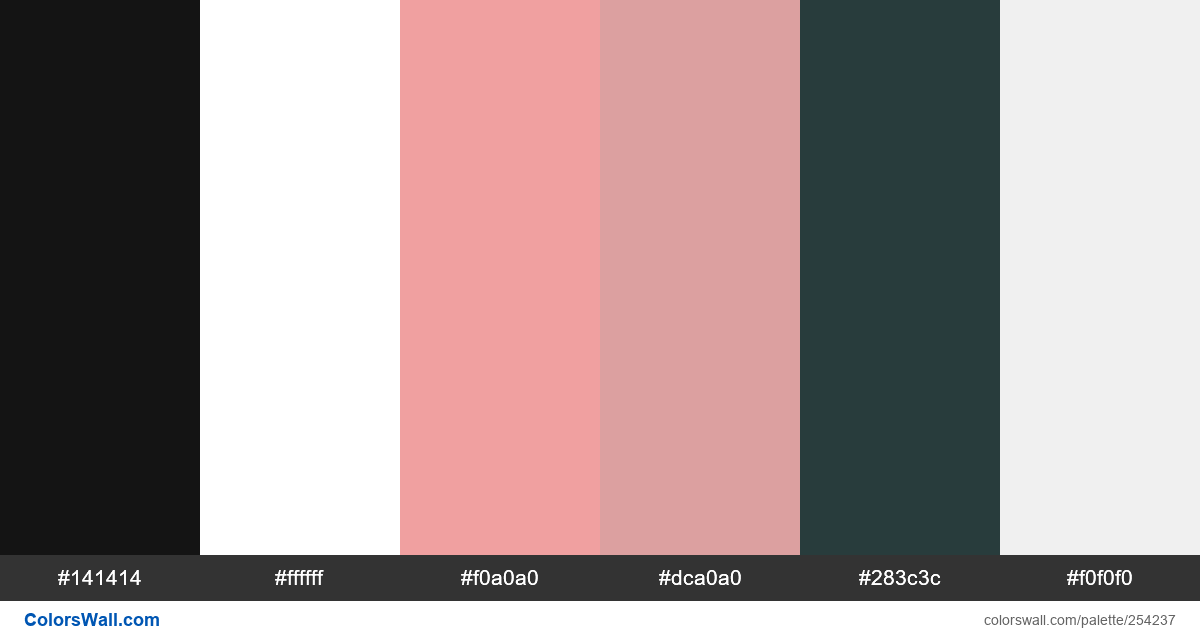
Website branding graphic design ui colors
Black
#141414
White
#ffffff
Mauvelous
#f0a0a0
Pastel Pink
#dca0a0
Outer Space (Crayola)
#283c3c
Anti-Flash White
#f0f0f0
La tavolozza è composta da Buio, Leggero colori. Colori accentati Mauvelous #f0a0a0 e Outer Space (Crayola) #283c3c. La tavolozza ha la temperatura del colore Neutro, Caldo, Freddo.
La tavolozza Website branding graphic design ui colors ha una combinazione di colori dei codici 6:
ESADECIMALE: #141414, RGB: (20, 20, 20); ESADECIMALE: #ffffff, RGB: (255, 255, 255); ESADECIMALE: #f0a0a0, RGB: (240, 160, 160)
ESADECIMALE: #dca0a0, RGB: (220, 160, 160); ESADECIMALE: #283c3c, RGB: (40, 60, 60); ESADECIMALE: #f0f0f0, RGB: (240, 240, 240)
Versione semplificata della tavolozza dei colori
Ombra di Nero, Bianco, Tonalità di lightpink, Ombra di rosybrown, Tonalità di darkslategrey, Tonalità di whitesmoke
La combinazione di colori è stata creata da bad_colors
Codici colori nella tavolozza
Website branding graphic design ui colors codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
5 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#141414 | #283c3c | 1.58 |
#ffffff | #f0f0f0 | 1.13 |
#f0a0a0 | #dca0a0 | 1.06 |
#f0a0a0 | #f0f0f0 | 1.79 |
#dca0a0 | #f0f0f0 | 1.92 |