Створено 04/20/2023 09:04
Website branding graphic design ui colors
Black
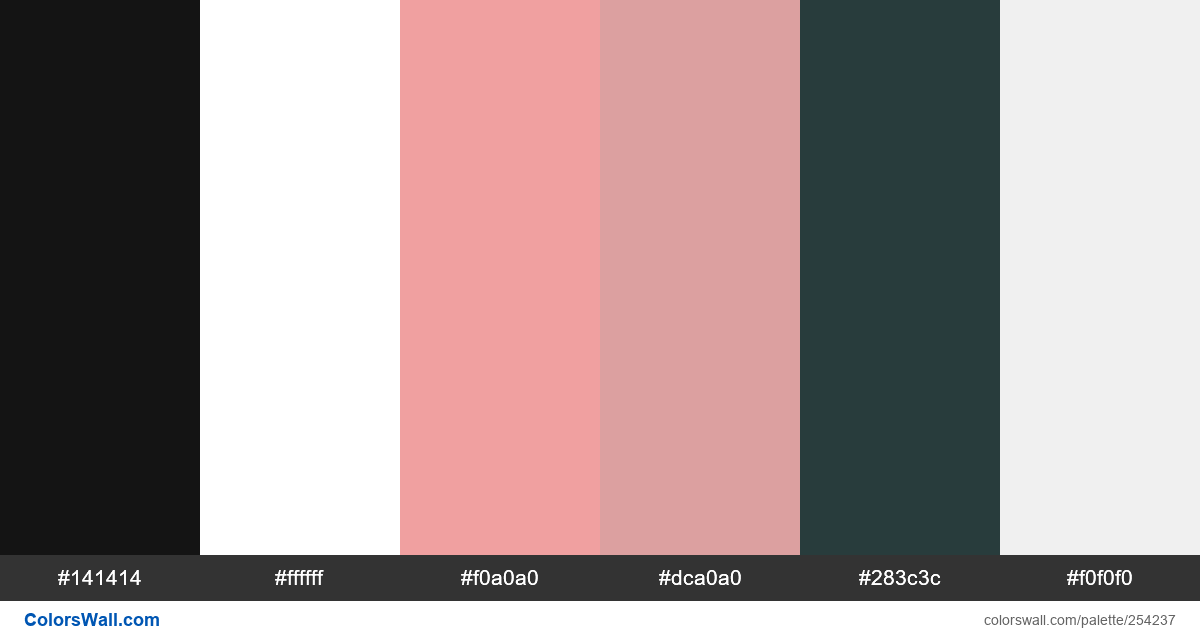
#141414
White
#ffffff
Mauvelous
#f0a0a0
Pastel Pink
#dca0a0
Outer Space (Crayola)
#283c3c
Anti-Flash White
#f0f0f0
Палітра містить темний, світлий кольори. Акцентні кольори Mauvelous #f0a0a0 та Outer Space (Crayola) #283c3c. Палітра має температуру кольорів Нейтральний, Теплий, Холодний.
Палітра Website branding graphic design ui colors містить комбінацію з 6 кодів кольорів :
HEX: #141414, RGB: (20, 20, 20); HEX: #ffffff, RGB: (255, 255, 255); HEX: #f0a0a0, RGB: (240, 160, 160)
HEX: #dca0a0, RGB: (220, 160, 160); HEX: #283c3c, RGB: (40, 60, 60); HEX: #f0f0f0, RGB: (240, 240, 240)
Спрощений варіант палітри кольорів
Відтінок Чорний, Білий, Відтінок lightpink, Відтінок rosybrown, Відтінок darkslategrey, Відтінок whitesmoke
Кольорова схема створена автором bad_colors
Коди кольорів у палітрі
Website branding graphic design ui colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#141414 | #283c3c | 1.58 |
#ffffff | #f0f0f0 | 1.13 |
#f0a0a0 | #dca0a0 | 1.06 |
#f0a0a0 | #f0f0f0 | 1.79 |
#dca0a0 | #f0f0f0 | 1.92 |