Utworzono o godz 04/20/2023 09:04
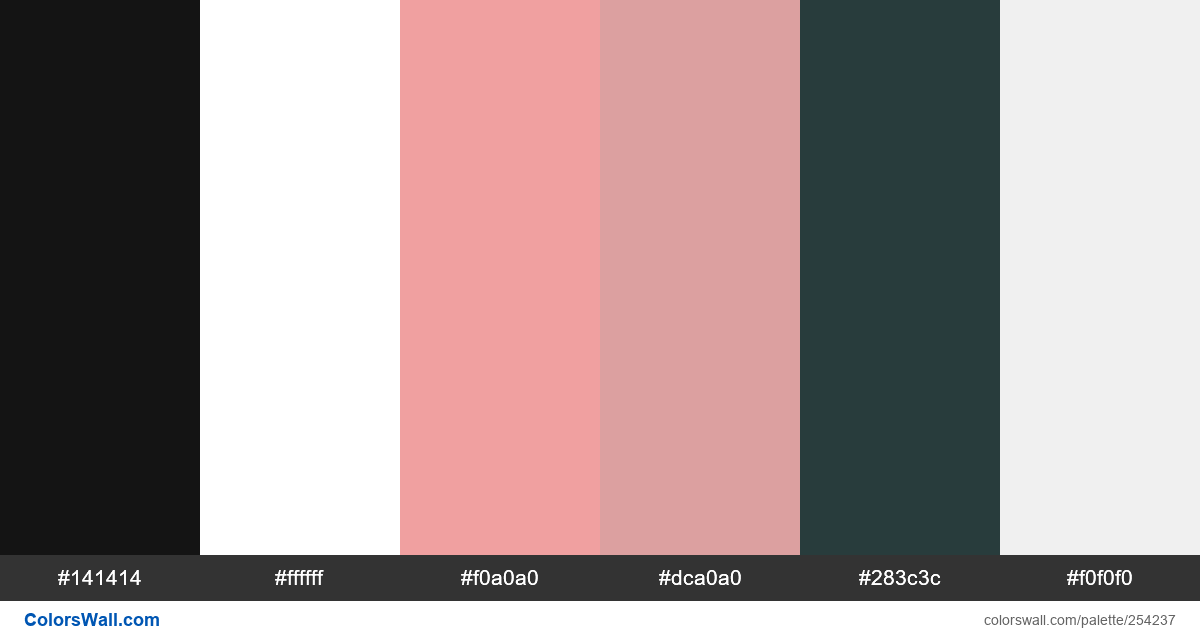
Website branding graphic design ui colors
Black
#141414
White
#ffffff
Mauvelous
#f0a0a0
Pastel Pink
#dca0a0
Outer Space (Crayola)
#283c3c
Anti-Flash White
#f0f0f0
Paleta składa się z kolorów Ciemny, Światło. Kolory akcentujące Mauvelous #f0a0a0 i Outer Space (Crayola) #283c3c. Paleta ma temperaturę kolorów Neutralny, Ciepły, Zimny.
Paleta Website branding graphic design ui colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #141414, RGB: (20, 20, 20); KLĄTWA: #ffffff, RGB: (255, 255, 255); KLĄTWA: #f0a0a0, RGB: (240, 160, 160)
KLĄTWA: #dca0a0, RGB: (220, 160, 160); KLĄTWA: #283c3c, RGB: (40, 60, 60); KLĄTWA: #f0f0f0, RGB: (240, 240, 240)
Uproszczona wersja palety kolorów
Cień Czarny, Biały, Odcień lightpink, Cień rosybrown, Odcień darkslategrey, Odcień whitesmoke
Schemat kolorów został stworzony przez bad_colors
Kody kolorów w palecie
Website branding graphic design ui colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#141414 | #283c3c | 1.58 |
#ffffff | #f0f0f0 | 1.13 |
#f0a0a0 | #dca0a0 | 1.06 |
#f0a0a0 | #f0f0f0 | 1.79 |
#dca0a0 | #f0f0f0 | 1.92 |